whiterussian
Erfahrenes Mitglied
Hallo zusammen!
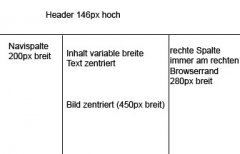
Ich hab ein Problem mit meinem Layout. (siehe angehängte Grafik)
Nach unzähligen Versuchen am Wochenende wende ich mich nun an euch.
Ich habs auch schon mit diesem Tutorial von Maik versucht, doch es will nicht klappen.
Ok, der Header funktioniert, hab ich einfach vor den "wrapper"gesetzt.
Damit der Inhalt eine variable Breite besitzt, hab ich den wrapper auf width: 100% gesetzt
Leider schaff ich es nicht, dass die rechte Spalte auch immer rechts bleibt und nicht beim Verkleinern des Browserfensters unter die beiden anderen Spalten rutscht.
Es sieht einfach echt besch-eiden aus so. Vielleicht kann ja mal wer drüberschauen.
Mfg
whiterussian
Ich hab ein Problem mit meinem Layout. (siehe angehängte Grafik)
Nach unzähligen Versuchen am Wochenende wende ich mich nun an euch.
Ich habs auch schon mit diesem Tutorial von Maik versucht, doch es will nicht klappen.
Ok, der Header funktioniert, hab ich einfach vor den "wrapper"gesetzt.
Damit der Inhalt eine variable Breite besitzt, hab ich den wrapper auf width: 100% gesetzt
Leider schaff ich es nicht, dass die rechte Spalte auch immer rechts bleibt und nicht beim Verkleinern des Browserfensters unter die beiden anderen Spalten rutscht.
Es sieht einfach echt besch-eiden aus so. Vielleicht kann ja mal wer drüberschauen.
PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<meta name="author" content="michaelsinterface">
<title>Zentriertes Layout mit drei Spalten</title>
<style type="text/css">
<!--
* { /* Mit Universalselektor die Polsterungseigenschaften aller (Block-)Elemente auf null setzen */
margin: 0;
padding: 0;
}
body {
text-align: center; /* Für IE 5.01 & 5.5, um die Box #wrapper horizontal zu zentrieren */
}
div {
text-align: left; /* text-align:center wieder aufheben, damit DIV-Inhalte linksbündig ausgerichtet sind */
}
/* DIV-Boxen */
#header {
height: 146px;
margin: 0 auto;
background-image: url(_img/logo.jpg);
background-repeat: no-repeat;
}
div#wrapper {
width: 100%;
margin: 20px auto;
border: 1px solid #626262;
border-left: 0;
border-right: 0;
background: url(3cols_border.png) repeat-y;
}
div#leftCol {
float: left;
width: 200px;
}
div#rightCol {
float: right;
width: 280px;
}
div#centerCol {
margin: 0 200px;
text-align: center;
min-width: 450px;
}
/* clearfix zum Aufheben der Floatumgebung */
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {display: inline-block;}
/* Hides from IE-mac \*/
* html .clearfix {height: 1%;}
.clearfix {display: block;}
/* End hide from IE-mac */
/* Listen */
ul {
list-style-type: square;
list-style-position: inside;
margin-left: 10px;
}
/* Überschrift, Absatz */
h1, p {
margin-left: 10px;
}
-->
</style>
</head>
<body>
<div id="header"></div>
<div id="wrapper" class="clearfix">
<div id="leftCol">
<h1>leftCol</h1>
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
</ul>
</div>
<div id="rightCol">
<h1>rightCol</h1>
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
<li>item 5</li>
<li>item 6</li>
</ul>
</div>
<div id="centerCol">
<h1>centerCol</h1>
<p>dummy text</p>
<p>dummy text</p>
<img src="_img/austria.gif" alt="austria map" width="439" height="232"> </div>
</div>
</body>
</html>Mfg
whiterussian