L
LeH
Ich habe noch einmal ein Problem.
Nachdem ich mich hier durch sämtliche Threads geschlagen habe und mehrmals das gesamte Konzept umgeworfen habe stehe ich noch vor zwei Problemen:
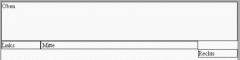
1. Header und Footer sind richtig positioniert. Es soll eine linke Navigationsleiste geben und eine rechte; dazwischen der ContentBlock. Jedoch werden die 3 Bereiche untereinander statt nebeneinander dargestellt.
---
links
mitte
rechts
---
Wie löse ich dieses Problem?
2. Ich habe um alle meine 5 Blocke eine FrameDiv gespannt. Den halt zentriert usw.
Zum oberen Fensterrand habe ich ihm 10px Abstand gegeben, also top: 10px;. Funktioniert gut. Wenn ich jedoch schreibe: bottom: 10px; wird diese angabe nicht beachtet. Woran liegt das?
CSS CODE
HTML CODE
Ich hoffe ihr könnt mir helfen.
Leon
Nachdem ich mich hier durch sämtliche Threads geschlagen habe und mehrmals das gesamte Konzept umgeworfen habe stehe ich noch vor zwei Problemen:
1. Header und Footer sind richtig positioniert. Es soll eine linke Navigationsleiste geben und eine rechte; dazwischen der ContentBlock. Jedoch werden die 3 Bereiche untereinander statt nebeneinander dargestellt.
---
links
mitte
rechts
---
Wie löse ich dieses Problem?
2. Ich habe um alle meine 5 Blocke eine FrameDiv gespannt. Den halt zentriert usw.
Zum oberen Fensterrand habe ich ihm 10px Abstand gegeben, also top: 10px;. Funktioniert gut. Wenn ich jedoch schreibe: bottom: 10px; wird diese angabe nicht beachtet. Woran liegt das?
CSS CODE
Code:
body
{
margin: 0px auto;
height: 100%;
background-color: #AAAAAA;
}
#frame
{
top: 10px;
background-color: #F9F9F9;
position: absolute;
left: 50%;
margin-left: -300px;
width: 600px;
height: 100%;
}
#oben
{
width: 100%;
height: 100px;
padding: 0;
border-width: 1px;
border-style: solid;
border-color: black;
}
#links
{
width: 100px;
border-width: 1px;
border-style: solid;
border-color: black;
}
#mitte
{
padding: 0;
border-width: 1px;
border-style: solid;
border-color: black;
}
#rechts
{
width: 100px;
border-width: 1px;
border-style: solid;
border-color: black;
}
#unten
{
bottom: 10px;
width: 100%;
height: 50px;
position: absolute;
border-width: 1px;
border-style: solid;
border-color: black;
padding: 0;
}HTML CODE
Code:
<html>
<head>
<title>Index</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="frame">
<div id="oben">Oben</div>
<div id="links">Links</div>
<div id="mitte">Mitte</div>
<div id="rechts">Rechts</div>
<div id="unten">Unten</div>
</div>
</body>
</html>Ich hoffe ihr könnt mir helfen.
Leon