Guten Tag!
Also vorab muss ich sagen, dass das Problem bei keinem Browser, außer beim IE ab Version 8 auftritt.
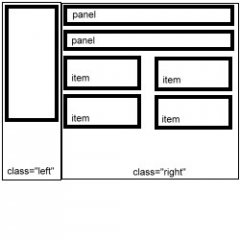
Im Anhang ist ein Bild, wie es sein soll. Nun erscheint beim IE ab Version 8 die DIV-Box mit der ID right nicht neben left, sondern wird unter left platziert. Das Problem tritt nur auf, wenn ich die kleinen item-Boxen einfüge.
Wo liebt mein Fehler? Oder ist es ein Problem dieses tollen IE, welchen man meiner Meinung nach abschaffen sollte?
Also vorab muss ich sagen, dass das Problem bei keinem Browser, außer beim IE ab Version 8 auftritt.
Im Anhang ist ein Bild, wie es sein soll. Nun erscheint beim IE ab Version 8 die DIV-Box mit der ID right nicht neben left, sondern wird unter left platziert. Das Problem tritt nur auf, wenn ich die kleinen item-Boxen einfüge.
Wo liebt mein Fehler? Oder ist es ein Problem dieses tollen IE, welchen man meiner Meinung nach abschaffen sollte?
HTML:
.left {
float: left;
display: inline;
margin: 0 0 0 5px;
border: 1px solid #5D6B84;
width: 198px;
}
.right {
float: left;
padding: 0 0 0 5px;
}
.panel {
background-image: url(../images/panel_background.jpg);
background-repeat: repeat-x;
border-width: 1px;
border-style: solid;
border-color: #5D6B84;
color: #FFFFFF;
width: 540px;
text-align: center;
margin-bottom: 5px;
padding: 5px;
}
.item {
background-image: url(../images/item_background.gif);
background-position: top left;
background-repeat: repeat-y;
width: 274px;
margin: 0 3px 3px 0;
float: left;
}
* html .item {
margin: 0 0 3px 0;
}
.item img {
float: left;
}
.item div {
margin: 6px 7px 5px 7px;
float: left;
}
.itemimage {
padding: 0 30px 5px 0;
}
.item h1 {
font-family: Tahoma;
font-size: 11px;
font-weight: bold;
color: #00214B;
text-decoration: underline;
}
.item span {
display: block;
padding: 0 5px 5px 0;
width: 115px;
font-size: 10px;
font-family: Tahoma;
float: left;
color: #333A43;
}
.item span strong {
display: block;
clear: both;
}
.item p {
color: #666D75;
font-size: 11px;
}
.item p strong {
font-family: Tahoma;
font-size: 14px;
color: #008000;
margin: 0 10px 0 0;
}Anhänge
Zuletzt bearbeitet: