Browser-zocker
Mitglied
hi ich wollt mal fragen ob man Divs mit target aus einem anderen Div ändern kann (also den Inhalt)
hab schon mal nen thread gemacht
mit Frameset.
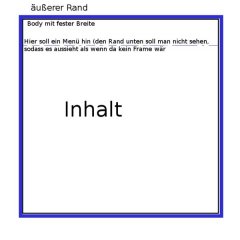
Es geht zwar aber ich wollte eigentlich so eine Seite in der der Body in nem Kasten ist (siehe Bild)
geht das?
wenn ja wie?
PS:
Sry wenn ich das Thema zu unrecht aufgemacht habe. Ich wusste nicht ob ichs noch ins alte reinschreiben darf
mfg
Browser-Zocker
hab schon mal nen thread gemacht
mit Frameset.
Es geht zwar aber ich wollte eigentlich so eine Seite in der der Body in nem Kasten ist (siehe Bild)
geht das?
wenn ja wie?
PS:
Sry wenn ich das Thema zu unrecht aufgemacht habe. Ich wusste nicht ob ichs noch ins alte reinschreiben darf
mfg
Browser-Zocker