Hallo Leute,
da ich gerade dabei bin ein paar Test Sachen zu probieren, habe ich wieder einmal ein eher komisches Problem mit CSS.
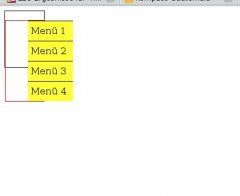
Mich wundert es wieso die Box nicht oben links anfängt, obwohl top:0px und left:0px ist.
Wieso der Rahmen der Tabelle nicht genau dort umrahmt wo die Box ist.
Ich habe die Rahmen eingeblendet um mein Problem besser darzustellen. (siehe Anhang)
HTML-Code:
CSS-Code:
Ist schon irgendwie durcheinander, und wäre daher super wenn ich ein paar Infos bekomme.
lg und danke für eventuelle Infos
Darian
da ich gerade dabei bin ein paar Test Sachen zu probieren, habe ich wieder einmal ein eher komisches Problem mit CSS.
Mich wundert es wieso die Box nicht oben links anfängt, obwohl top:0px und left:0px ist.
Wieso der Rahmen der Tabelle nicht genau dort umrahmt wo die Box ist.
Ich habe die Rahmen eingeblendet um mein Problem besser darzustellen. (siehe Anhang)
HTML-Code:
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>DHTML MenüTest</title>
<link href="style.css" rel="stylesheet" type="text/css" media="screen">
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<div id="menu_left">
<ul>
<li onmousover="show_submenu(1)">Menü 1</li>
<li>Menü 2</li>
<li>Menü 3</li>
<li>Menü 4</li>
</ul>
</div>
</body>
</html>CSS-Code:
Code:
#menu_left {
position:relative;
top:0px;
left:0px;
width:70px;
height:100px;
border:solid 1px;
}
#menu_left ul{
border:solid 1px red;
}
#menu_left li a:hover {
background-color:#ffffff;;
}
#menu_left li{
background-color:#ffff33;
height:25px;
width:70px;
line-height:25px;
padding:5px;
list-style:none;
border-top:solid 1px;
cursor:pointer;
}Ist schon irgendwie durcheinander, und wäre daher super wenn ich ein paar Infos bekomme.
lg und danke für eventuelle Infos
Darian