Alexanderk
Grünschnabel
Hallo,
ich suche schon seit 2 Tagen, nach einer Möglichkeit folgendes Problem zu lösen.
Es geht darum, variable Daten hübsch in Divboxen auszugeben. Diese sollen zweispaltig sein, um Platz zu sparen.
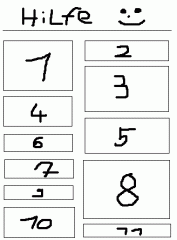
Ich habe ein Beispielbild erstellt.
http://supergrillen.su.funpic.de/cssdiv.gif
Von mir aus können die Boxen abwechseln links - rechts eingefügt werden. Ab besten natürlich, wenn es je nach Bedarf und länge sortiert wird, ob links länger ist, oder rechts.
Durch blöden Zufall könnte es ja sein, dass jeder 2. Datensatz 3mal so lang ist. Dann habe ich ne lange linke Spalte, und ne kurze Rechte.
Ziel ist es jetzt aber eher hauptsählich links und rechts die Spalten zu haben.
Der Abstand nach Oben zu dem überliegenden Div sollte bei 10px liegen.
Ich hoffe, einige Nutzer machen sich die Mühe und können mir da vielleicht weiterhelfen. Dafür schon mal vielen Danke
ich suche schon seit 2 Tagen, nach einer Möglichkeit folgendes Problem zu lösen.
Es geht darum, variable Daten hübsch in Divboxen auszugeben. Diese sollen zweispaltig sein, um Platz zu sparen.
Ich habe ein Beispielbild erstellt.
http://supergrillen.su.funpic.de/cssdiv.gif
Von mir aus können die Boxen abwechseln links - rechts eingefügt werden. Ab besten natürlich, wenn es je nach Bedarf und länge sortiert wird, ob links länger ist, oder rechts.
Durch blöden Zufall könnte es ja sein, dass jeder 2. Datensatz 3mal so lang ist. Dann habe ich ne lange linke Spalte, und ne kurze Rechte.
Ziel ist es jetzt aber eher hauptsählich links und rechts die Spalten zu haben.
Der Abstand nach Oben zu dem überliegenden Div sollte bei 10px liegen.
Ich hoffe, einige Nutzer machen sich die Mühe und können mir da vielleicht weiterhelfen. Dafür schon mal vielen Danke