Hi
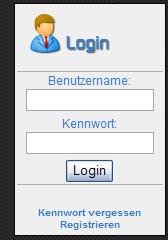
Ich hab ein Problem und zwar hab ich ein Menü dass aus mehreren Div's besteht und die werden richtig angezeigt, bis auf die 3. Navigation, die wird im IE falsch angezeigt und zwar, wird über dem Link "Kennwort vergessen" eine leere zeile angezeigt, die nicht sein sollte und unter dem Link "Registrieren" wird die Linie nicht angezeigt, obwohl dort eine sein sollte.
Ich weiß ich hab das mit der leeren Tabelle nicht so gut gelöst, aber naja....
Hier noch mein Code, der ausgegeben wird:
//edit: Screenshot:
Ich hab ein Problem und zwar hab ich ein Menü dass aus mehreren Div's besteht und die werden richtig angezeigt, bis auf die 3. Navigation, die wird im IE falsch angezeigt und zwar, wird über dem Link "Kennwort vergessen" eine leere zeile angezeigt, die nicht sein sollte und unter dem Link "Registrieren" wird die Linie nicht angezeigt, obwohl dort eine sein sollte.
Ich weiß ich hab das mit der leeren Tabelle nicht so gut gelöst, aber naja....
Hier noch mein Code, der ausgegeben wird:
HTML:
<div class="box3">
<form action="login.php" method="post">
<table width="150" border="0" class="table20">
<tr>
<td class="table11" align="center">Benutzername:<br /><input type="text" name="name" size="17" /></td>
</tr>
<tr>
<td class="table21" align="center">Kennwort: <br /><input type="password" name="pass" size="17" /></td>
</tr>
<tr>
<td class="table22" align="center"><input type="submit" name="submit" value="Login" /></td>
</tr>
</table>
</form>
<div align="center">
<a href="lostpw.php" class="navi">Kennwort vergessen</a><br />
<a href="register.php" class="navi">Registrieren</a><br />
</div>
<table width="150" border="0">
<tr>
<td class="table22"></td>
</tr>
</table>
</div>//edit: Screenshot:
Anhänge
Zuletzt bearbeitet: