Hallo Leute,
ich weiss das Thema war schonmal dran. Ich hab auch alles dazu in diesem Forum gelesen, aber irgendwie bekomm ich das nicht hin
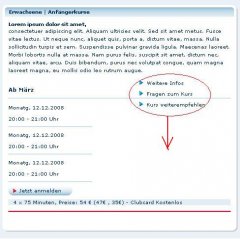
Ich will den DIV mit der class="infos" vertikal zentriert haben
Bin Dankbar für jede Hilfe.
Hier mal meine CSS:
Und hier das HTML dazu:
ich weiss das Thema war schonmal dran. Ich hab auch alles dazu in diesem Forum gelesen, aber irgendwie bekomm ich das nicht hin
Ich will den DIV mit der class="infos" vertikal zentriert haben
Bin Dankbar für jede Hilfe.
Hier mal meine CSS:
Code:
/* Clearfix */
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {display: inline-block;}
/* Hides from IE-mac \*/
* html .clearfix {height: 1%;}
.clearfix {display: block;}
/* End hide from IE-mac */
/* Clearfix END*/
#kursangebote #kursText {
margin: 3px 0 12px;
}
#kursangebote .kursBox {
margin-bottom: 30px;
/*border-top: 2px solid #FF0000;*/
border-bottom: 2px solid #FF0732;
}
#kursangebote .kursBoxBorder {
border-bottom: 2px solid #CEE0EC;
}
#kursangebote .kursBoxHeader {
margin-top: 25px;
}
#kursangebote .kursBoxBody {
margin: 10px 0;
}
#kursangebote .kursBoxFooter {
margin-top: -10px;
margin: -10px 0 10px;
padding-left: 10px;
background-color: #E3EEF4;
}
#kursangebote .uhrzeit, #kursangebote .infos {
float:left;
/*padding: 10px 0;*/
}
#kursangebote .uhrzeit { width: 265px; }
#kursangebote .infos { width: 180px; }
#kursangebote .anmeldeButton {
width: 130px;
height:19px;
background:url(images/layout/anmelden.gif) no-repeat;
display: block;
padding: 1px 0 0 22px;
}
#kursangebote .infoList {
margin-left: 18px;
padding-top: 2px;
}
#kursangebote .infoList li {
list-style: none;
list-style-image: url(images/layout/pfeilblau.gif);
margin-bottom: 10px;
}Und hier das HTML dazu:
Code:
<!-- Kursbox -->
<div class="kursBox">
<!-- Kursbox Head -->
<div class="kursBoxHeader kursBoxBorder">
<h2>Ab März</h2>
</div>
<!-- Kursbox Head end-->
<!-- loop -->
<!-- Kursbox Body-->
<div class="kursBoxBorder">
<div class="clearfix kursBoxBody">
<div class="uhrzeit">
<p>Monatg, 12.12.2008</p>
<p>20:00 - 21:00 Uhr</p>
<div class="kursBoxBorder" style="width:150px"></div>
<p>Monatg, 12.12.2008</p>
<p>20:00 - 21:00 Uhr</p>
<div class="kursBoxBorder" style="width:150px"></div>
<p>Monatg, 12.12.2008</p>
<p>20:00 - 21:00 Uhr</p>
<p><span class="anmeldeButton"><a href="#">Jetzt anmelden</a></span></p>
</div>
<div class="infos">
<ul class="infoList">
<li><a href="#"><span class="spacer">Weitere Infos</span></a></li>
<li><a href="#"><span class="spacer">Fragen zum Kurs</span></a></li>
<li><a href="#"><span class="spacer">Kurs weiterempfehlen</span></a></li>
</ul>
</div>
</div>
<!-- Kursbox Body end-->
<!-- Kursbox footer -->
<<div class="kursBoxFooter">
4 x 75 Minuten, Preise: 54 € (47€ , 35€) - Clubcard Kostenlos
</div>
<!-- Kursbox footer -->
</div>
<!-- loop -->
</div>
<!-- Kursbox end-->