schutzgeist
Erfahrenes Mitglied
Morgen 
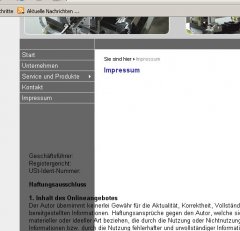
Ich hab hier ein Div mit Inhalt, dass mir, sobald das Div links daneben aufhört, mit dem Inhalt unter das linke rutscht... s. Anhang
CSS:
HTML:
Im IE wird es richtig dargestellt.. Im FF nicht..
Danke schonmal im voraus,
Steffi
Ich hab hier ein Div mit Inhalt, dass mir, sobald das Div links daneben aufhört, mit dem Inhalt unter das linke rutscht... s. Anhang
CSS:
Code:
/* CSS Document */
html, body {
margin: 0;
padding: 0;
height: 100%;
background: #EEE;
color: #000;
font-family: Arial, Helvetica, sans-serif;
font-size: 10pt;
behavior: url(../csshover.htc);
margin: 0 0 0 0;} /* WinIE behavior call */
p { margin-top: 0.5em; margin-bottom: 1em; }
#container {
margin: 0 auto;
width: 796px;
background-image: url(../bg.gif);
background-repeat: repeat-y;
min-height: 100%; /* Moderne Browser */
height: auto !important; /* Moderne Browser */
height: 100%; /* IE */
}
h1 {color: #AAA; border-bottom: 1px solid; margin-bottom: 0;}
#head { position: relative; top: 0; background-color: #CCC; height: 161px; width: 796px;}
#sub { position: relative; top: 0px; background-color: #666; width: 160px; height: 22px; border-bottom: 1px solid #CCC; left: 0px; border-right: 1px solid #CCC;}
#pathway {position: relative; top: 10px; left: 161px; background-color: #fff; width: 604px; padding: 3px 10px 3px 20px; font-size: 8pt; z-index: 2;}
#pathway a { color: #999; text-decoration: none;}
#pathway a:hover { text-decoration: underline; }
#left {position: relative; background-color: #666; width: 140px; height: 250px;}
#content {position: relative; left: 20px; color: #000; width: 615px; }
.einleitung {font-weight: bold; z-index: 1; font-size: 11pt; color: #333399; white-space: nowrap; padding-top: 1em; padding-bottom: 0.5em;}
div#nav {position: relative; top: -20px; float: left; left: 0px; width: 160px; padding: 0; margin: 0; z-index: 10;}
#sub2 {position: absolute; white-space: nowrap; color: #FFF; top: 161px; background-color: #666; width: 635px;
left: 267px !important; /* Moderne Browser */
left: 265px; /* IE */
height:22px; border-bottom: 1px solid #CCC; z-index: 3;}
#foot {
width: 796px;
margin: 0 auto;
background-image: url(../foot.gif);
background-repeat: repeat-y;
background-color: #CCC;
width: 786px;
height: 22px;
text-align: right;
font-size: 8pt;
padding-right: 10px;
margin-top: -26px;
padding-top: 4px;}HTML:
Code:
<div id="container">
<div id="head">
<div class="head3"></div>
<div class="head2"></div>
<div class="head1"></div>
<div class="baier"></div>
</div>
<div id="sub"></div>
<div id="sub2">
<div id="subnavi"></div>
</div>
<div id="pathway"></div>
<div id="nav"></div>
<div id="content">
<div id="inhalt"> </div>
</div>
<div id="foot"></div>Im IE wird es richtig dargestellt.. Im FF nicht..
Danke schonmal im voraus,
Steffi