BallaBalla07
Grünschnabel
Hallo Leute ..
ich möchte meine Seite variabel in der Höhe machen.
Daher möchtige ich folgendes umsetzen um es zu erreichen. Aber leider sitze ich schon den ganzen Tag drann und bekomme es nicht hin. :-(
Hierzu habe ich mein Hintergrundbild in drei Teile geschnitten.
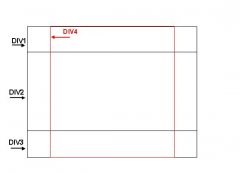
Ich möchte drei Divs übereinander haben.Deren Breite ist 1200 px
Und über den dreien soll das Div mit dem Inhalt liegen. Dieses ist 800px und centriert.
Das obere und das untere der drei Divx sind von der größe fix.
Das mittlere DIV soll die Größe varieren, jenachdem wie groß das Inhalt DIV ist.
Siehe Bild
Kann mir jemand bei dem Ansatz helfen
lg
ich möchte meine Seite variabel in der Höhe machen.
Daher möchtige ich folgendes umsetzen um es zu erreichen. Aber leider sitze ich schon den ganzen Tag drann und bekomme es nicht hin. :-(
Hierzu habe ich mein Hintergrundbild in drei Teile geschnitten.
Ich möchte drei Divs übereinander haben.Deren Breite ist 1200 px
Und über den dreien soll das Div mit dem Inhalt liegen. Dieses ist 800px und centriert.
Das obere und das untere der drei Divx sind von der größe fix.
Das mittlere DIV soll die Größe varieren, jenachdem wie groß das Inhalt DIV ist.
Siehe Bild
Kann mir jemand bei dem Ansatz helfen
lg