Hallo
Ich möchte gerne mehrere DIV's untereinander mit einem abstand darstellen.
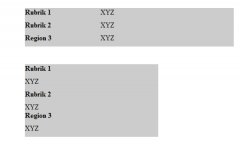
soweit oke, wie man auf dem Bild sehen kann.
Im 2 DIV wird die Liste aber nicht mehr so angezeigt wie im ersten, wieso?
Ich möchte gerne mehrere DIV's untereinander mit einem abstand darstellen.
soweit oke, wie man auf dem Bild sehen kann.
Im 2 DIV wird die Liste aber nicht mehr so angezeigt wie im ersten, wieso?
HTML:
<div id="container">
<div id="contentbox">
<ul class="colums-two">
<li class="innen">Rubrik 1</li>
<li class="aussen">XYZ</li>
<li class="clr"><br class="clr"/>
<li class="innen">Rubrik 2</li>
<li class="aussen">XYZ</li>
<li class="clr"><br class="clr" />
<li class="innen">Region 3</li>
<li class="aussen">XYZ</li>
<li class="clr">
</ul>
</div>
<div id="contentbox">
<ul class="colums-two">
<li class="innen">Rubrik 1</li>
<li class="aussen">XYZ</li>
<li class="clr"><br class="clr"/>
<li class="innen">Rubrik 2</li>
<li class="aussen">XYZ</li>
<li class="clr"><br class="clr" />
<li class="innen">Region 3</li>
<li class="aussen">XYZ</li>
<li class="clr">
</ul>
</div>
</div>
HTML:
#container {
width: 500px;
margin: 0px auto;
padding: 0px;
}
#contentbox {
display: block;
background-color:#CCCCCC;
margin: 20px auto;
padding: 0;
float: left;
clear: left;
}
ul.colums-two {
list-style-type: none;
margin: 0;
padding: 0 0 20px 0; }
li.innen {
width: 150px;
font-weight: bold;
float: left;
margin: 0;
padding: 0 20px 10px 0; }
li.aussen {
float: left;
margin: 0;
padding: 0 0 10px 0;
width: 300px; }
li.clr {
display: inline;
margin: 0;
padding: 0;
}
br.clr {
clear: left;
width: 1px;
font-size:1px;
margin: 0;
padding: 0;
overflow:hidden;
}