hallo,
also ich habe folgendes problem:
ein main div (wrapper) enthält zwei andere div's.
jetzt würde ich gerne das, wenn der unter div eins den main div vergrößert, durch content (<br>), dann soll sich die größe von zweiten div anpassen.
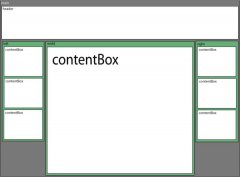
beispiel:
also im beispiel sollter der rote kasten genauso hoch sein wie der blaue.
height:100%; hilft hier nicht?
gruß
peter
also ich habe folgendes problem:
ein main div (wrapper) enthält zwei andere div's.
jetzt würde ich gerne das, wenn der unter div eins den main div vergrößert, durch content (<br>), dann soll sich die größe von zweiten div anpassen.
beispiel:
Code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<meta name="author" content="michaelsinterface">
<title>CSS-Layout mit 100%-Höhe (Header + TopNavi + Footer)</title>
<style type="text/css">
<!--
#wrapper{
width:200px;
background-color:#0f0;
}
.content1{
background-color:#00f;
margin:5px;
}
.content2{
background-color:#f00;
height:auto;
min-height:100%;
margin:5px;
}
-->
</style>
</head>
<body>
<div id="wrapper">
<div class="content1" style="float:left;">hello<br><br><br><br><br><br></div>
<div class="content2" style="float:right;">hello</div>
<div style="clear:both;"></div>
</div>
</body>
</html>also im beispiel sollter der rote kasten genauso hoch sein wie der blaue.
height:100%; hilft hier nicht?
gruß
peter