Hallo liebe Community,
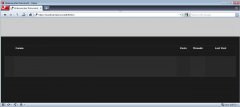
ich habe das Prroblem, dass Oper 10.51 und Iron 4 einen Rand nach den DIV`s hinterlässt, obwohl sie zusammen eine Breite von 100% haben. Beim Firefox 3.6 sowie beim IE6-8 ist dies nicht der Fall.
Wie kann ich diesen Fehler beheben bzw. woran liegt es überhaupt?
Screen: Klick mich
HTML Code:
CSS-Code:
Ich habe das Design nochmal mit Tabellen, sollte ich dies besser benutzen?
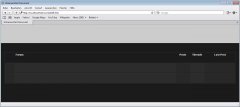
ich habe das Prroblem, dass Oper 10.51 und Iron 4 einen Rand nach den DIV`s hinterlässt, obwohl sie zusammen eine Breite von 100% haben. Beim Firefox 3.6 sowie beim IE6-8 ist dies nicht der Fall.
Wie kann ich diesen Fehler beheben bzw. woran liegt es überhaupt?
Screen: Klick mich
HTML Code:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Unbenanntes Dokument</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<div id="header"></div>
<div id="wrap">
<div id="col1"></div>
<div id="col2">
<div class="forum_title_info_forum">Forum</div>
</div>
<div id="col3">
<div class="forum_title_info">Last Post</div>
</div>
<div id="col4">
<div class="forum_title_info">Threads</div>
</div>
<div id="col5">
<div class="forum_title_info">Posts</div>
</div>
<div class="clear"></div>
<div class="cat_name"></div>
<div class="cat_icon_wrap">
<div class="cat_wrap_border"></div>
</div>
<div class="cat_title_wrap">
<div class="cat_wrap_border"></div>
</div>
<div class="cat_lp_wrap">
<div class="cat_wrap_border"></div>
</div>
<div class="cat_threads_wrap">
<div class="cat_wrap_border"></div>
</div>
<div class="cat_posts_wrap">
<div class="cat_wrap_border"></div>
</div>
<div class="clear"></div>
<div class="cat_icon_wrap">
<div class="cat_wrap_border"></div>
</div>
<div class="cat_title_wrap">
<div class="cat_wrap_border"></div>
</div>
<div class="cat_lp_wrap">
<div class="cat_wrap_border"></div>
</div>
<div class="cat_threads_wrap">
<div class="cat_wrap_border"></div>
</div>
<div class="cat_posts_wrap">
<div class="cat_wrap_border"></div>
</div>
<div class="clear"></div>
</div>
</body>
</html>CSS-Code:
Code:
html, body{
margin:0px;
padding:0px;
background-color:#1b1b1b;
font-family:Verdana, Geneva, sans-serif;
}
#header{
width:100%;
height:100px;
background-color:#CCC;
margin-bottom:50px;
}
#wrap{
min-width:900px;
margin-left:20px;
margin-right:20px;
padding:1px;
border:1px solid #363636;
overflow:hidden;
}
#col1{
width:5%;
min-width:40px;
height:22px;
background-image:url(img/forum_cat_title_bg.jpg);
float:left;
}
#col2{
width:60%;
height:22px;
background-image:url(img/forum_cat_title_bg.jpg);
margin-left:-1px;
border-left:1px solid #1b1b1b;
float:left;
}
#col3{
width:18%;
height:22px;
background-image:url(img/forum_cat_title_bg.jpg);
margin-left:-1px;
border-left:1px solid #1b1b1b;
float:left;
}
#col4{
width:9%;
height:22px;
background-image:url(img/forum_cat_title_bg.jpg);
margin-left:-1px;
border-left:1px solid #1b1b1b;
float:left;
}
#col5{
width:8%;
height:22px;
background-image:url(img/forum_cat_title_bg.jpg);
margin-left:-1px;
border-left:1px solid #1b1b1b;
float:left;
}
.forum_title_info_forum{
font-weight:bold;
color:#FFF;
font-size:12px;
padding-left:10px;
margin-top:3px;
}
.forum_title_info{
text-align:center;
font-weight:bold;
color:#FFF;
font-size:12px;
margin-top:3px;
}
.cat_name{
margin-top:1px;
margin-left:0px;
margin-right:0px;
width:auto;
height:27px;
background-image:url(img/forum_cat_name_bg.jpg);
}
.cat_icon_wrap{
min-width:40px;
width:5%;
height:54px;
margin-top:1px;
background-color:#282828;
float:left;
}
.cat_title_wrap{
width:60%;
height:54px;
background-color:#2c2c2c;
border-left:1px solid #1b1b1b;
margin-top:1px;
margin-left:-1px;
float:left;
}
.cat_lp_wrap{
width:18%;
height:54px;
background-color:#282828;
border-left:1px solid #1b1b1b;
margin-top:1px;
margin-left:-1px;
float:left;
}
.cat_threads_wrap{
width:9%;
height:54px;
background-color:#2c2c2c;
border-left:1px solid #1b1b1b;
margin-top:1px;
margin-left:-1px;
float:left;
}
.cat_posts_wrap{
width:8%;
height:54px;
background-color:#282828;
border-left:1px solid #1b1b1b;
margin-top:1px;
margin-left:-1px;
float:left;
}
.clear{
clear:both;
}
.cat_wrap_border{
border-left:1px solid #363636;
border-top:1px solid #363636;
height:53px;
}Ich habe das Design nochmal mit Tabellen, sollte ich dies besser benutzen?