jack1987
Grünschnabel
Hi
ich hab folgendes Problem mit der Darstellung der Page zwischen IE und FF...
(die verwendeten Bilder sind nur zum test und haben nichts mit dem Design zu tun)
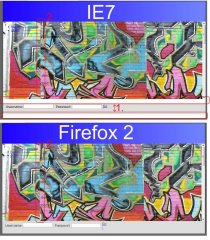
folgt sieht es aus

beim Firefox ist oben ein Rand der weg muss und beim IE ist links ein Rand der weg soll...
hier der code vom css und layout
da ich leider noch Anfaänger bin was css und div Container angeht weiß ich nicht mehr so wirklich weiter
vielleicht kann mir ja jemand von euch helfen
schon mal danke ich voraus.
mit freundlich grüßen
Jack
ich hab folgendes Problem mit der Darstellung der Page zwischen IE und FF...
(die verwendeten Bilder sind nur zum test und haben nichts mit dem Design zu tun)
folgt sieht es aus

beim Firefox ist oben ein Rand der weg muss und beim IE ist links ein Rand der weg soll...
hier der code vom css und layout
Code:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
<!--
body {
font: 100% Verdana, Arial, Helvetica, sans-serif;
background: #666666;
margin: 0;
padding: 0;
text-align: center;
color: #000000;
}
.twoColLiqLtHdr #container {
width: 1000px;
background: #FFFFFF;
margin: 0 auto;
border: 1px solid #000000;
text-align: left;
}
.twoColLiqLtHdr #header {
background: #DDDDDD;
padding-top: 0;
padding-right: 10px;
padding-bottom: 0;
padding-left: 10px;
height: 100px;
}
.twoColLiqLtHdr #header h1 {
margin: 0;
padding: 10px 0;
}
.twoColLiqLtHdr #sidebar1 {
float: left;
width: 185px;
background: #EBEBEB;
padding-top: 15px;
padding-right: 0;
padding-bottom: 15px;
padding-left: 0;
height: 350px;
}
.twoColLiqLtHdr #sidebar1 h3, .twoColLiqLtHdr #sidebar1 p {
margin-left: 10px;
margin-right: 10px;
}
.twoColLiqLtHdr #mainContent {
margin-top: 0;
margin-right: 0px;
margin-bottom: 0;
margin-left: 185px;
}
.twoColLiqLtHdr #footer {
padding: 0 10px;
background:#DDDDDD;
}
.twoColLiqLtHdr #footer p {
margin: 0;
padding: 10px 0;
}
.fltrt {
float: right;
margin-left: 8px;
}
.fltlft {
float: left;
margin-right: 8px;
}
.clearfloat {
clear:both;
height:0;
font-size: 1px;
line-height: 0px;
}
-->
</style>
<!--[if IE]>
<style type="text/css">
.twoColLiqLtHdr #sidebar1 { padding-top: 30px; }
.twoColLiqLtHdr #mainContent { zoom: 1; padding-top: 15px; }
</style>
<![endif]--></head>
<body class="twoColLiqLtHdr">
<div id="container">
<container id="1" name="Text" types="Content" default=""></container>
<div id="header" style="background:url(banner.jpg)">CMS_CONTAINER[2]
<!-- end #header --></div>
<div id="sidebar1" style="background:url(menue.jpg)">CMS_CONTAINER[3]
<!-- end #sidebar1 -->
</div>
<div id="mainContent" style="background:url(back.jpg)">CMS_CONTAINER[4]
</div>
<br class="clearfloat" />
<div id="footer">CMS_CONTAINER[5]
<!-- end #footer --></div>
<!-- end #container --></div>
</body>
</html>da ich leider noch Anfaänger bin was css und div Container angeht weiß ich nicht mehr so wirklich weiter
vielleicht kann mir ja jemand von euch helfen
schon mal danke ich voraus.
mit freundlich grüßen
Jack