Mik3e
Erfahrenes Mitglied
Hi zusammen,
Bin gerade dabei von Table-based Layout auf CSS Layout "umzulernen". Gar nicht so einfach, wenn man 5 Jahre lang die tabellenbasierten Layouts gewohnt ist.
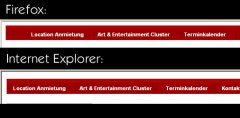
Jedenfalls habe ich mir ein Menü mit Hilfe der ul List gebaut. Sieht auch ganz fein aus, jedoch hab ich ein Problem mit Firefox. Dort wird der erste Menüpunkt ca. 20 Pixel nach rechts eingerückt (siehe beiliegende Grafik). Im IE passt alles.
Hat hier ein CSS Pro vielleicht eine Idee, wo das Problem liegen könnte?
Der Quelltext (Site):
Und hier die Style Definitionen (CSS):
Bin Euch für jeden Ratschlag dankbar,
Ciao,
Mike
Bin gerade dabei von Table-based Layout auf CSS Layout "umzulernen". Gar nicht so einfach, wenn man 5 Jahre lang die tabellenbasierten Layouts gewohnt ist.
Jedenfalls habe ich mir ein Menü mit Hilfe der ul List gebaut. Sieht auch ganz fein aus, jedoch hab ich ein Problem mit Firefox. Dort wird der erste Menüpunkt ca. 20 Pixel nach rechts eingerückt (siehe beiliegende Grafik). Im IE passt alles.
Hat hier ein CSS Pro vielleicht eine Idee, wo das Problem liegen könnte?
Der Quelltext (Site):
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
<link href="style.css" rel="stylesheet" type="text/css" media="screen" />
</head>
<body>
<div id="topmenu"><ul>
<li><a href="about/">Location Anmietung</a></li>
<li><a href="community/about/">Art & Entertainment Cluster </a></li>
<li><a href="teams/">Terminkalender</a></li>
<li><a href="development/">Kontakt & Imporessum </a></li>
</ul></div>
</body>
</html>Und hier die Style Definitionen (CSS):
HTML:
/*
== -------------------- TOPMENU -------------------- ==
*/
#topmenu {
font-size: 11px;
line-height: 21px;
color: #FFFFFF;
width: 963px;/*953px;*/
background-color: #990000;
border-top: solid 8px #B30000;
border-bottom: solid 2px #B30000;
clear: both;
font-weight: bold;
text-align: left;
}
#topmenu ul {
list-style-type: none;
height: 21px;
border-left: solid 1px #B30000;
margin: 0px;
}
#topmenu li {
float: left;
white-space:nowrap;
}
#topmenu li a {
color: #FFFFFF;
text-decoration: none;
border-right: solid 1px #B30000;
border-top: solid 1px #990000;
padding: 0 15px 0 13px;
display: block;
float: left;
}
#topmenu li a:hover {
background-color: #8C8C8C;
border-top: solid 1px #FFFFFF;
}
#topmenu li.act a {
font-weight: bold;
background-color: #8C8C8C;
border-top: solid 1px #FFFFFF;
}
#topmenu li.act a:hover {
border-top: solid 1px #FFFFFF;
}Bin Euch für jeden Ratschlag dankbar,
Ciao,
Mike