Dark Shadow
Grünschnabel
Hallo
Ich habe ein Problem:
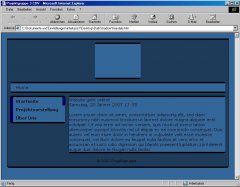
Hier der Link zu meiner Seite: LINK
Problem 1: Wenn man die Seite in Firefox ansieht, wird das Logo nicht zentriert. [ERLEDIGT]
Problem 2: Im Internet Explorer ist zwar das Logo zentriert, aber das Div mit dem Inhalt verschiebt sich.
Problem 3: Die Navigation is im IE vollkommen verschoben. [ERLEDIGT]
Ich hab schon vieles probiert, aber leider ohne Erfolg.
Ich hoffe ihr könnt mir helfen
Gruss
DarkShadow
Ich habe ein Problem:
Hier der Link zu meiner Seite: LINK
Problem 1: Wenn man die Seite in Firefox ansieht, wird das Logo nicht zentriert. [ERLEDIGT]
Problem 2: Im Internet Explorer ist zwar das Logo zentriert, aber das Div mit dem Inhalt verschiebt sich.
Problem 3: Die Navigation is im IE vollkommen verschoben. [ERLEDIGT]
Ich hab schon vieles probiert, aber leider ohne Erfolg.
Ich hoffe ihr könnt mir helfen
Gruss
DarkShadow
Zuletzt bearbeitet: