Juhuuu,
Ich versuche ein div-Element in der Höhe bis zum unteren Bildschirmrand zu skalieren. Das Problem bei der Sache ist das sich noch ein anderes div-Element über diesen befindet, dadurch schieß ich mit height: 100% über Ziel hinaus . Wie schaff ich es also das div-Element bis unten zu bekommen, ohne einen Scrollbalken?
. Wie schaff ich es also das div-Element bis unten zu bekommen, ohne einen Scrollbalken?
Das dazugehörige Stylesheet:
Nicht über die Farben wundern, die sind nur zur Übersichtlichkeit da
Anbei 2 Bilder:
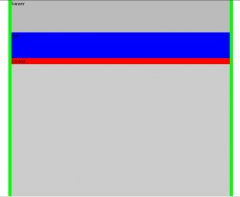
1. Wie es momentan aussieht und
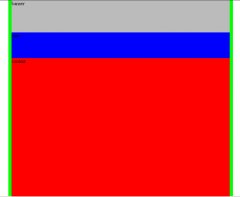
2. Wie es mal aussehen soll
Ich versuche ein div-Element in der Höhe bis zum unteren Bildschirmrand zu skalieren. Das Problem bei der Sache ist das sich noch ein anderes div-Element über diesen befindet, dadurch schieß ich mit height: 100% über Ziel hinaus
HTML:
<div id="container">
<div id="container_border_left"></div>
<div id="container_center">
<div id="banner">banner</div>
<div id="navigation">navi</div>
<div id="content">content</div>
</div>
<div id="container_border_right"></div>
</div>Das dazugehörige Stylesheet:
HTML:
html, body {
margin: 0;
height: 100%;
}
#container {
height: 100%;
width: 700px;
margin: auto;
}
#container_center {
background: #CCC;
float: left;
height: 100%;
width: 680px;
}
#container_border_left {
background: #0F0;
float: left;
height: 100%;
width: 10px;
}
#container_border_right {
background: #0F0;
float: left;
height: 100%;
width: 10px;
}
#banner {
background: #BBB;
height: 100px;
width: 680px;
}
#navigation {
background: #00F;
height: 80px;
width: 680px;
}
#content {
position:absolute;
background: #F00;
width: 680px;
}Nicht über die Farben wundern, die sind nur zur Übersichtlichkeit da
Anbei 2 Bilder:
1. Wie es momentan aussieht und
2. Wie es mal aussehen soll