ronaldo84
Erfahrenes Mitglied
Hallo Leute,
folgendes Problem:
Ich habe eine Seite mit dem HTML-Gerüst:
Dazu die CSS-Datei nach dem Tutorial von Maik CSS-Layout mit 100%-Höhe.
Ich habe aber nur einen Div-Container, der die komplette Breite des Fenster einnehmen soll.
Nun zu meinem Problem: Ich setze das den oben gepostete Code als Template ein. Bei einigen Seiteninhalt ist der Text sehr lang, sodass der Content-Div scrollbar sein muss (was er auch ist). Bei einer Suchseite möchte ich allerdings, dass der Content-Div auf die Größe des Browserfenster maximiert wird und dann das Div zum anzeigen der Suchergebnisse gescrollt werden muss. Leider kriege ich das nicht hin. Er vergrößert immer den kompletten Content-Div.
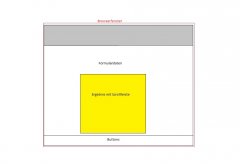
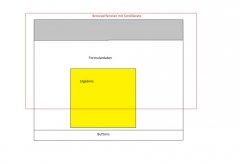
Habe zur verdeutlichung mal zwei Abbildung mit angehangen. Abb1 zeigt wie es sein sollte und Abb2 wie es momentan ist.
Vielleicht weiß ja jemand von euch weiter.
Habe nur den HTML-Code etwas gekürzt. CSS ist komplett. Den Container für die Suchergebnisse habe ich aus der CSS-Datei entfernt.
Vielen Dank
Ronald
folgendes Problem:
Ich habe eine Seite mit dem HTML-Gerüst:
HTML:
<!DOCTYPE html PUBLIC "-'W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>
</title>
<link rel="stylesheet" type="text/css" href="../css/layout.css" />
</head>
<body>
<div id="wrapper" class="clearfix">
<div id="header">Header</div>
<div id="menu">Menu</div>
<div id="content">
'Inhalt
</div>
<div id="footer">footer</div>
</div>
</body>
</html>Ich habe aber nur einen Div-Container, der die komplette Breite des Fenster einnehmen soll.
Code:
*
{ /* Mit Universalselektor die Polsterungseigenschaften aller (Block-)Elemente auf null setzen */
margin: 0;
padding: 0;
font-family:Verdana;
font-size:10pt;
}
body
{
text-align: center; /* Für IE 5.01 & 5.5, um die Box #wrapper horizontal zu zentrieren */
}
div
{
text-align: left; /* text-align:center wieder aufheben, damit DIV-Inhalte linksbündig ausgerichtet sind */
}
html, body
{
height: 100%; /* Anzeigebereich in der Vertikalen auf 100% strecken */
width:100%;
}
/* DIV-Boxen */
div#wrapper
{
position: relative;
margin: 0 auto;
min-width: 100%; /* Mindesthöhe in modernen Browsern */
width: auto !important; /* !important-Regel für moderne Browser */
width: 100%; /* Mindesthöhe in IE (<7) */
min-height: 100%; /* Mindesthöhe in modernen Browsern */
height: auto !important; /* !important-Regel für moderne Browser */
height: 100%; /* Mindesthöhe in IE (<7) */
}
div#header
{
height: 80px;
background-color: #C6C6DF;
}
div#menu
{
height:20px;
background-color: #efefef;
}
div#content
{
margin: 20px;
padding-bottom: 25px;
bottom:20px;
overflow:auto;
}
div#footer
{
clear: both;
position: absolute;
bottom: 0;
width: 100%;
height: 20px;
background: #fff;
}
/* clearfix zum Aufheben der Floatumgebung */
.clearfix:after
{
content: ".";
display: block;
height: 0;
font-size: 0;
clear: both;
visibility: hidden;
}
.clearfix
{
display: inline-block;
}
/* Hides from IE-mac \*/
* html .clearfix
{
height: 1%;
}
.clearfix
{
display: block;
}
/* End hide from IE-mac */Habe zur verdeutlichung mal zwei Abbildung mit angehangen. Abb1 zeigt wie es sein sollte und Abb2 wie es momentan ist.
Vielleicht weiß ja jemand von euch weiter.
Habe nur den HTML-Code etwas gekürzt. CSS ist komplett. Den Container für die Suchergebnisse habe ich aus der CSS-Datei entfernt.
Vielen Dank
Ronald