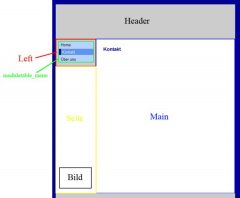
Hi Leute, bin neu hier im Forum. Hab schon einiges über die Suche gefunden (div.clear-Funktion), leider scheint es für mein Problem nicht ganz zutreffen. Im Anhang ist ein Bild, das die Ausgangslage und das Problem erläutert.
Die Seite war frühe mit Tabellen erstellt worden, jetzt versuche ich sie mit Div-Bereichen zu erstellen. Was momentan nicht klappt, dass Div-Left (rot) in der Höhe nicht automatisch an den Inhalt (div-main, blau) angepasst wird. Gibts es da einen Befehl, wie man das einfach einstellen kann?
Es geht darum, dass ich gerne ein Bild (schwarz) einfügen würde, dass immer einen Offset von 50px vom unteren Rand hat. Hab versucht einen zweiten div-Bereich (gelb) unter div-left zu erstellen, leider ohne erfolg.
Hat jemand einen Hinweis für mich?
Vielen Dank im Vorraus
Gruß
P.S.
ich kann auch den php/css-code posten, falls es erforderlich ist
Die Seite war frühe mit Tabellen erstellt worden, jetzt versuche ich sie mit Div-Bereichen zu erstellen. Was momentan nicht klappt, dass Div-Left (rot) in der Höhe nicht automatisch an den Inhalt (div-main, blau) angepasst wird. Gibts es da einen Befehl, wie man das einfach einstellen kann?
Es geht darum, dass ich gerne ein Bild (schwarz) einfügen würde, dass immer einen Offset von 50px vom unteren Rand hat. Hab versucht einen zweiten div-Bereich (gelb) unter div-left zu erstellen, leider ohne erfolg.
Hat jemand einen Hinweis für mich?
Vielen Dank im Vorraus
Gruß
P.S.
ich kann auch den php/css-code posten, falls es erforderlich ist
Anhänge
Zuletzt bearbeitet: