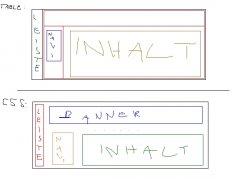
Also, ich hab mich entschlossen keine Tabellen mehr zu verwenden, wo sie nich hingehören und bin auf css um gestiegen.
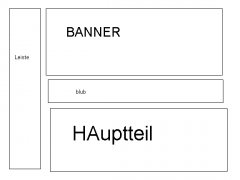
Auf dem angehängten Bild kann man die Grafiken der Page sehen, wie sie angeordnet sein sollen.
Hat auch alles toll geklappt, hab alles in ein div gepackt, die Grafiken in dem div hab ich wieder via div mit "position: absolute;" und den Positionsangaben koordiniert.
Jetzt aber das Problem:
Im Hauptfenster soll immer der Inhalt stehen, den man in der Navi ausgewählt hat. Dessen Länge variiert natürlich von Seite zu Seite,etc. Jetzt will ich, dass die Leiste ganz Links _immer_ bis ganz nach unten geht, das Hauptfesnter nicht, jedoch sollte es verschiedene Größen annehmen können, wegen dem verschieden großen Inhalten.
So ich denke, dass hat jetzt niemand verstanden, hier mal der Code:
style.css
Das php File dazu
Auf dem angehängten Bild kann man die Grafiken der Page sehen, wie sie angeordnet sein sollen.
Hat auch alles toll geklappt, hab alles in ein div gepackt, die Grafiken in dem div hab ich wieder via div mit "position: absolute;" und den Positionsangaben koordiniert.
Jetzt aber das Problem:
Im Hauptfenster soll immer der Inhalt stehen, den man in der Navi ausgewählt hat. Dessen Länge variiert natürlich von Seite zu Seite,etc. Jetzt will ich, dass die Leiste ganz Links _immer_ bis ganz nach unten geht, das Hauptfesnter nicht, jedoch sollte es verschiedene Größen annehmen können, wegen dem verschieden großen Inhalten.
So ich denke, dass hat jetzt niemand verstanden, hier mal der Code:
style.css
Code:
body
{
margin: 0px;
padding: 0px;
background-color: #000000;
}
#frame
{
top: 0px;
left: 0px;
width: 800px;
height: 5000px;
z-index: 0;
position: absolute;
}
#banner
{
top: 0px;
left: 44px;
width: 755px;
height: 453px;
background-image: url(banner.jpg);
z-index: 1;
position: absolute;
}
#links
{
top: 0px;
left: 0px;
width: 44px;
height: 100%;
background-image: url(links.jpg);
z-index: 1;
position: absolute;
}
#middle
{
top: 453px;
left: 44px;
width: 756px;
height: 59px;
background-image: url(middle.gif);
z-index: 1;
position: absolute;
}
#shortbar
{
top: 514px;
left: 46px;
width: 754px;
height: 137px;
background-image: url(shortbar.gif);
z-index: 1;
position: absolute;
}
#naviframe
{
top: 696px;
left: 46px;
width: 215px;
height: 410px;
z-index: 1;
position: absolute;
}
#navioben
{
top: 0px;
left: 0px;
width: 215px;
height: 5px;
background-image: url(navioben.gif);
z-index: 1;
position: absolute;
}
#navimitte
{
top: 5px;
bottom: 5px;
left: 0;
width: 215px;
height: 400px;
background-image: url(navimitte.gif);
z-index: 1;
position: absolute;
}
#naviunten
{
bottom: 0px;
left: 0px;
width: 215px;
height: 5px;
background-image: url(naviunten.gif);
z-index: 1;
position: absolute;
}
#navi
{
top: 653px;
left: 46px;
width: 215px;
height: 41px;
background-image: url(navi2.gif);
z-index: 1;
position: absolute;
}
#main
{
top: 653px;
left: 46px;
width: 215px;
height: 41px;
background-image: url(navi2.gif);
z-index: 1;
position: absolute;
}Das php File dazu
Code:
<?php
echo "<html>";
echo "<head>";
echo "<title></title>";
echo "<link rel=\"stylesheet\" href=\"style.css\" type=\"text/css\">";
echo "</head>";
echo "<body>";
echo "<div id=\"frame\">";
echo "<div id=\"links\"></div>";
echo "<div id=\"banner\"></div>";
echo "<div id=\"middle\"></div>";
echo "<div id=\"shortbar\"></div>";
echo "<div id=\"naviframe\">";
echo "<div id=\"navioben\"></div>";
echo "<div id=\"navimitte\"></div>";
echo "<div id=\"naviunten\"></div>";
echo "</div>";
echo "<div id=\"navi\"></div>";
echo "</div>";
echo "</body>";
echo "</html>";
?>