Hallo zusammen!
Ich habe da eine Frage an Euch CSS Cracks. Die Positionierung von div Container war für mich schon immer ein rotes Tuch und jetzt muß ich einfach mal nachfragen ob einer eine saubere Lösung weiß.
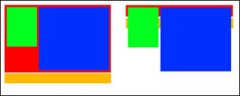
<siehe Anhang>
Also, das Problem ist, die Fenster verhalten sich nicht wie das Bild links, sondern wie das Bild rechts. Ich möchte gerne, daß wenn das grüne Viereck wächst, das orange Viereck weiter nach unter rutscht, und nicht unter dem grünen bzw. blauem kollabiert.
Ich habe links ein Menu (es kann sich in der Länge ändern und länger als der Content rechts sein, oder auch kürzer), der orange Kasten muß aber an der untersten Kante des blauem bzw. grünem Viereck stehenbleiben (je nachdem wer länger ist natürlich).
Inzwischen verstehe ich nichts mehr und hoffe einer von Euch kann mir eine simple CSS Datei zusammen bauen. Geht es auch ohne "min-height"?
Vielen Dank im Vorraus,
legoman
(Ach wie schön einfach es mit Tabelle ging! )
)
Ich habe da eine Frage an Euch CSS Cracks. Die Positionierung von div Container war für mich schon immer ein rotes Tuch und jetzt muß ich einfach mal nachfragen ob einer eine saubere Lösung weiß.
<siehe Anhang>
Also, das Problem ist, die Fenster verhalten sich nicht wie das Bild links, sondern wie das Bild rechts. Ich möchte gerne, daß wenn das grüne Viereck wächst, das orange Viereck weiter nach unter rutscht, und nicht unter dem grünen bzw. blauem kollabiert.
Ich habe links ein Menu (es kann sich in der Länge ändern und länger als der Content rechts sein, oder auch kürzer), der orange Kasten muß aber an der untersten Kante des blauem bzw. grünem Viereck stehenbleiben (je nachdem wer länger ist natürlich).
Inzwischen verstehe ich nichts mehr und hoffe einer von Euch kann mir eine simple CSS Datei zusammen bauen. Geht es auch ohne "min-height"?
Vielen Dank im Vorraus,
legoman
(Ach wie schön einfach es mit Tabelle ging!