Transmitter
Erfahrenes Mitglied
Hi,
ich habe mein Problem mal angehängt.
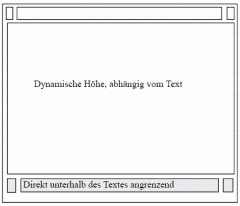
Ich brauche auf meiner Website einen Content Bereich, das soll der äußere Rahmen sein.
Innerhalb dieses Bereichs gibt es weitere Bereiche: Kopfzeile, Text, Fußzeile.
Die Kopfzeile muss immer 23px hoch sein, in der Mitte soll eben der Text so hoch sein wie nötig (je nach Textlänge) und die Fußzeile soll direkt unten am Ende der Textbox erscheinen.
Leider habe ich das bisher mit keiner Verschachtelung / positionierung geschafft.
Hat jemand eine Idee / Anleitung wie ich zum gewünschten Ergebnis komme?
Danke schon mal.
Bye, Transmitter
ich habe mein Problem mal angehängt.
Ich brauche auf meiner Website einen Content Bereich, das soll der äußere Rahmen sein.
Innerhalb dieses Bereichs gibt es weitere Bereiche: Kopfzeile, Text, Fußzeile.
Die Kopfzeile muss immer 23px hoch sein, in der Mitte soll eben der Text so hoch sein wie nötig (je nach Textlänge) und die Fußzeile soll direkt unten am Ende der Textbox erscheinen.
Leider habe ich das bisher mit keiner Verschachtelung / positionierung geschafft.
Hat jemand eine Idee / Anleitung wie ich zum gewünschten Ergebnis komme?
Danke schon mal.
Bye, Transmitter