Hi ich hab gerade etwas im Forum gesucht, leider nichts gefunden.
Ich hoffe es gibt das Thema noch nicht und sonst sorry ^-^;
Also ich hab folgendes Problem:
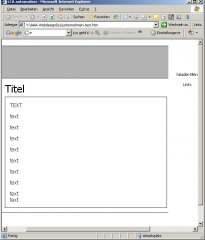
Ich habe mit div's ein Layout erstellt, bei welchem ich ein Header habe welcher grau. Jetzt wenn ich jedoch das Browserfenster verkleinere und danach horizontal Scrolle ist die Hintergrundfarbe verschwunden. Und da meine Links im Header weiss sind würde man diese dann teilweise nicht mehr sehen.
Ich muss gestehen, dass ich das ganze mit der Positionierung noch ned so im Griff habe was der Unterschied zwischen absolute und relativ ist usw..^-^;
Die HTML Datei sieht dann in etwa so aus:
Also ist es möglich nun den Header so einzustellen das er grau bleibt wenn man scrollt?
EDIT: ich habe auch nun schon versucht mit min-width:800px; das zu machen.. jedoch funktioniert das wohl im IE 6 noch ned.. im FF würde das wohl klappen aber es muss ja auch fpr IE gelöst werden.
EDIT2: also ne Möglichkeit wäre es natürlich ein leerzeichen in das Problem-div zu setzen und auf margin-left 900px; zu setzen oder so.. aber das wäre ja nicht die "saubere" Lösung
Ich hoffe es gibt das Thema noch nicht und sonst sorry ^-^;
Also ich hab folgendes Problem:
Ich habe mit div's ein Layout erstellt, bei welchem ich ein Header habe welcher grau. Jetzt wenn ich jedoch das Browserfenster verkleinere und danach horizontal Scrolle ist die Hintergrundfarbe verschwunden. Und da meine Links im Header weiss sind würde man diese dann teilweise nicht mehr sehen.
Ich muss gestehen, dass ich das ganze mit der Positionierung noch ned so im Griff habe was der Unterschied zwischen absolute und relativ ist usw..^-^;
Code:
body {
font-family:Tahoma,Arial,Verdana,Helvetica,sans-serif;
font-style:normal;
font-size:12px;
font-weight:normal;
background-color: #ffffff;
color:#000000;
margin:0px;}
.bodytext {
color:#000000;
font-family:Tahoma, Verdana,Arial,Helvetica,sans-serif;
font-style:normal;
font-size:12pt;
font-weight:normal;
text-align: left;
margin: 15px;
}
h1 {
color:#000000;
font-family:Tahoma, Verdana,Arial,Helvetica,sans-serif;
font-style:normal;
font-size:24pt;
font-weight:normal;
text-align: left;
margin-top:0px;
margin-bottom:0px;
}
#header0 {
position:relative;
border-top-width:1px;
border-top-color:#000000;
border-top-style:solid;
border-bottom-width:1px;
border-bottom-color:#000000;
border-bottom-style:solid;
margin-top:20px;
height:100px;
width:100%;
z-index:1;
background-color:#B2B2B2;
}
#header2a {
position:absolute;
top:80px;
height:20px;
width:350px;
z-index:1;
}
#header2b {
position:absolute;
left:630px;
top:80px;
height:20px;
width:150px;
z-index:1;
}
#frame {
position:absolute;
top:132px;
left:650px;
width:250px;
height:auto;
z-index:2;
}
#body1 {
position:absolute;
top:132px;
left:100px;
height:390px;
width:500px;
z-index:1;
background-color:#ffffff;
}
#inhalt {
position:absolute;
border-width:1px;
border-color:#000000;
border-style:solid;
top:45px;
left:0px;
height:auto;
width:500px;
z-index:1;
background-color:#ffffff;
}
#footer {
position:absolute;
border-top-width:1px;
border-top-color:#000000;
border-top-style:solid;
top:532px;
left:0px;
height:100px;
width:100%;
z-index:1;
background-color:#ffffff;
}Die HTML Datei sieht dann in etwa so aus:
HTML:
<body>
<div id="header0">
<div id="header2a">
header-Menu 1</div>
<div id="header2b">
header-Menu 2</div>
</div>
<div id="frame">
Links </div>
<div id="body1">
<h1>Titel</h1>
<div id="inhalt">
<p class="bodytext">TEXT</p>
<p class="bodytext">text</p>
<p class="bodytext">text</p>
<p class="bodytext">text</p>
<p class="bodytext">text</p>
<p class="bodytext">text</p>
<p class="bodytext">text</p>
<p class="bodytext">text</p>
<p class="bodytext">text<br>
text</div>
</div>
<div id="footer"> </div>
</body>Also ist es möglich nun den Header so einzustellen das er grau bleibt wenn man scrollt?
EDIT: ich habe auch nun schon versucht mit min-width:800px; das zu machen.. jedoch funktioniert das wohl im IE 6 noch ned.. im FF würde das wohl klappen aber es muss ja auch fpr IE gelöst werden.
EDIT2: also ne Möglichkeit wäre es natürlich ein leerzeichen in das Problem-div zu setzen und auf margin-left 900px; zu setzen oder so.. aber das wäre ja nicht die "saubere" Lösung
Zuletzt bearbeitet: