App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
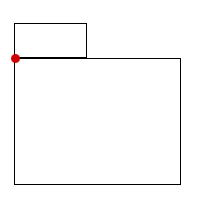
✔ Div an Div ausrichten
- Themenstarter Geflügel
- Beginndatum
M
Maik
Warum sollte das nicht gehen?
Code:
div.oben {
width: 200px;
height: 100px;
border: 1px solid #000;
border-bottom: 0;
}
div.unten {
width: 400px;
height: 200px;
border: 1px solid #000;
}
Code:
<div class="oben"></div>
<div class="unten"></div>
M
Maik
Hierfür wirst du dann wohl mit Javascript arbeiten müssen, um die Position des Objekts im Browserfenster zu ermitteln und das zweite DIV dementsprechend zu positionieren.
Okay danke!
Ich denke mal, ich muss jetzt folgendes tun:
(X/Y) := Position der oberen linken Ecke des oberen Layers (X/Y)
H := Höhe des oberen Layers
=>
Postion des unteren Layers ist P(X/Y+H)
Mit welcher Funktion bekommt man die Position eines Objektes? zBsp.: List-Item.
Habe die Suche benutzt nach "Layer and Position", aber irgendwie war da nur Schrott dabei. Danke schonmal.
Ich denke mal, ich muss jetzt folgendes tun:
(X/Y) := Position der oberen linken Ecke des oberen Layers (X/Y)
H := Höhe des oberen Layers
=>
Postion des unteren Layers ist P(X/Y+H)
Mit welcher Funktion bekommt man die Position eines Objektes? zBsp.: List-Item.
Habe die Suche benutzt nach "Layer and Position", aber irgendwie war da nur Schrott dabei. Danke schonmal.
M
Maik
SELFHTML: JavaScript / Objektreferenz / all:
- offsetHeight (Höhe eines Elements)
- offsetLeft (Links-Wert der linken oberen Elementecke)
- offsetTop (Obenwert der linken oberen Elementecke)
- offsetWidth (Breite eines Elements)
M
Maik
Im Absatz darüber wird sie doch genannt -> document.getElementById()