Transmitter
Erfahrenes Mitglied
Hi,
irgendwie klappt das bei mir nicht, aber ich weiß nicht woran es liegen soll.
HTML:
und das CSS dazu:
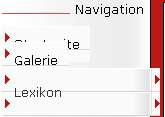
Leider funktioniert das hinten und vorne nicht, sh. angehängte Grafik
Kann ich div, p und a nicht schachteln, oder habe ich einen Fehler gemacht?
Danke schon mal
Bye, Chris
irgendwie klappt das bei mir nicht, aber ich weiß nicht woran es liegen soll.
HTML:
Code:
<div id="NaviLinks"> <font >Navigation</font><br />
<p>
<a href="/" style="background-image: url(layout/ButtonNavi.jpg);">Startseite</a><br />
<a href="/Galerie/Index/" style="background-image: url(<!--{$IMG_DIR}-->layout/ButtonNavi.jpg);">Galerie</a><br />
<a href="/Artikel/Index/" style="background-image: url(<!--{$IMG_DIR}-->layout/ButtonNavi.jpg);">Lexikon</a><br />und das CSS dazu:
Code:
#NaviLinks a:link
{
display: block;
width: 136px;
height: 28px;
line-height: 28px;
color: #333333;
font-size: 13px;
font-family: Verdana, Helvetica, sans-serif;
text-decoration: none;
padding: 0px 0px 0px 12px;
}Leider funktioniert das hinten und vorne nicht, sh. angehängte Grafik
Kann ich div, p und a nicht schachteln, oder habe ich einen Fehler gemacht?
Danke schon mal
Bye, Chris