Hallo Allerseits.
Ich (blutiger Anfänger) habe da mal ein vermutlich sehr einfaches Problem.
Ich bastel derzeitig an einer Seite. den Anfang habe ich auch hinbekommen.(glaube ich zumindest)
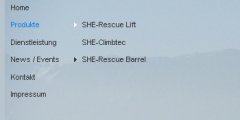
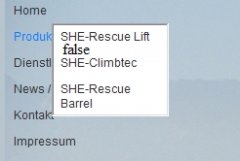
Beim Menü bin ich dann aber gescheitert. Also habe ich versucht , das Menü mit Dreamweaver einzufügen. Im FF klappt es auch. Nur im IE nicht. (Problem ist auf den Bildern zu erkennen)
Nu weiß ich absolut nicht mehr weiter. Ich habe schon diverse Ratschläge, die ich in anderen Themen gefunden habe auszuprobieren, jedoch ohne Erfolg. Meine Hoffnung ist nun, das mich jemand von Euch auf den richtigen Weg bringen kann.
Hier der HTML-Code:
und hier der aus der CSS Datei:
Da ich leider nicht weiß, ob es ein CSS- oder ein HTML Problem ist, hab ich es mal hier hinein geschrieben.
Für Hilfe wäre ich sehr dankbar.
Bis dann
Ich (blutiger Anfänger) habe da mal ein vermutlich sehr einfaches Problem.
Ich bastel derzeitig an einer Seite. den Anfang habe ich auch hinbekommen.(glaube ich zumindest)
Beim Menü bin ich dann aber gescheitert. Also habe ich versucht , das Menü mit Dreamweaver einzufügen. Im FF klappt es auch. Nur im IE nicht. (Problem ist auf den Bildern zu erkennen)
Nu weiß ich absolut nicht mehr weiter. Ich habe schon diverse Ratschläge, die ich in anderen Themen gefunden habe auszuprobieren, jedoch ohne Erfolg. Meine Hoffnung ist nun, das mich jemand von Euch auf den richtigen Weg bringen kann.
Hier der HTML-Code:
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<script src="../MeineWebsite3/SpryAssets/SpryMenuBar.js" type="text/javascript"></script>
<link href="../MeineWebsite3/SpryAssets/SpryMenuBarVertical.css" rel="stylesheet" type="text/css">
<style type="text/css">
<!--
.Stil1 {font-family: Arial, Helvetica, sans-serif}
.Stil3 {font-family: Arial, Helvetica, sans-serif;font-size: 90%;}
.Stil4 {font-size: 90%}
.Stil5 {font-family: Arial, Helvetica, sans-serif; font-size: 90%; }
-->
</style>
</head>
<body>
<table cellpadding="0" cellspacing="0" width="100%" height="100%">
<tr>
<td height="149" valign="middle" bgcolor="#B8C5CE">
<table width="800" height="600" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="800" height="600" background="../MeineWebsite3/Bilder/Hintergrung.jpg" valign="top">
<img border="0" src="http://www.tutorials.de/forum/MeineWebsite3/Bilder/SHE Solution400x82.jpg" width="400" height="82" align="top" valign="top">
<ul id="MenuBar1" class="MenuBarVertical">
<li><a href="#" class="Stil1 MenuBarActive Stil4">Home</a></li>
<li><a href="#" class="MenuBarItemSubmenu Stil1 Stil4">Produkte</a>
<ul>
<li><a href="#" class="Stil5">SHE-Rescue Lift</a></li>
<li><a href="#" class="Stil5">SHE-Climbtec</a></li>
<li><a href="#" class="Stil5">SHE-Rescue Barrel</a></li>
</ul>
</li>
<li><a href="#" class="Stil5">Dienstleistung</a></li>
<li><a href="#" class="MenuBarItemSubmenu Stil1 Stil4">News / Events</a>
<ul>
<li><a href="#" class="Stil3">News</a></li>
<li><a href="#" class="Stil3">Events</a></li>
</ul>
</li>
<li><a href="#" class="Stil5">Kontakt</a></li>
<li><a href="#" class="Stil5">Impressum</a></li>
</ul>
</td>
</tr>
</table>
</td>
</tr>
</table>
<script type="text/javascript">
<!--
var MenuBar1 = new Spry.Widget.MenuBar("MenuBar1", {imgRight:"SpryAssets/SpryMenuBarRightHover.gif"});
//-->
</script>
</body>
</html>
CSS:
/* The outermost container of the Menu Bar, a fixed width box with no margin or padding */
ul.MenuBarVertical
{
margin: 0;
padding: 0;
list-style-type: none;
font-size: 80%;
cursor: default;
width: 8px;
}
/* Set the active Menu Bar with this class, currently setting z-index to accomodate IE rendering bug: http://therealcrisp.xs4all.nl/meuk/IE-zindexbug.html */
ul.MenuBarActive
{
z-index: 1000;
}
/* Menu item containers, position children relative to this container and are same fixed width as parent */
ul.MenuBarVertical li
{
margin: 0;
padding: 0;
list-style-type: none;
font-size: 100%;
position: relative;
text-align: left;
cursor: auto;
width: 110px;
}
/* Submenus should appear slightly overlapping to the right (95%) and up (-5%) with a higher z-index, but they are initially off the left side of the screen (-1000em) */
ul.MenuBarVertical ul
{
margin: 0% 0 0 95%;
padding: 0;
list-style-type: none;
font-size: 100%;
position: absolute;
z-index: 1020;
cursor: default;
width: 50px;
top: 0;
left: -1000em;
}
/* Submenu that is showing with class designation MenuBarSubmenuVisible, we set left to 0 so it comes onto the screen */
ul.MenuBarVertical ul.MenuBarSubmenuVisible
{
left: 0;
}
/* Menu item containers are same fixed width as parent */
ul.MenuBarVertical ul li
{
width: 120px;
float: none;
background-color: transparent;
}
/*******************************************************************************
DESIGN INFORMATION: describes color scheme, borders, fonts
*******************************************************************************/
/* Outermost menu container has borders on all sides */
ul.MenuBarVertical
{
border: transparent;
background-color: transparent;
}
/* Submenu containers have borders on all sides */
ul.MenuBarVertical ul
{
border: px solid #CCC;
background-color: transparent;
}
/* Menu items are a light gray block with padding and no text decoration */
ul.MenuBarVertical a
{
display: block;
cursor: text;
background-color: transparent;
padding: 0.5em 0.75em;
color: #333;
text-decoration: none;
}
/* Menu items that have mouse over or focus have a blue background and white text */
ul.MenuBarVertical a:hover, ul.MenuBarVertical a:focus
{
display: block;
background-color: transparent;
background: transparent;
}
/* Menu items that are open with submenus are set to MenuBarItemHover with a blue background and white text */
ul.MenuBarVertical a.MenuBarItemHover, ul.MenuBarVertical a.MenuBarItemSubmenuHover, ul.MenuBarVertical a.MenuBarSubmenuVisible
{
color: #0080FF;
}
/*******************************************************************************
SUBMENU INDICATION: styles if there is a submenu under a given menu item
*******************************************************************************/
/* Menu items that have a submenu have the class designation MenuBarItemSubmenu and are set to use a background image positioned on the far left (95%) and centered vertically (50%) */
ul.MenuBarVertical a.MenuBarItemSubmenu
{
background-image: url(SpryMenuBarRight.gif);
background-repeat: no-repeat;
background-position: 95% 50%;
background-color: transparent;
display: block;
}
/* Menu items that are open with submenus have the class designation MenuBarItemSubmenuHover and are set to use a "hover" background image positioned on the far left (95%) and centered vertically (50%) */
ul.MenuBarVertical a.MenuBarItemSubmenuHover
{
background-image: url(SpryMenuBarRightHover.gif);
background-repeat: no-repeat;
background-position: 95% 50%;
}
/*******************************************************************************
BROWSER HACKS: the hacks below should not be changed unless you are an expert
*******************************************************************************/
/* HACK FOR IE: to make sure the sub menus show above form controls, we underlay each submenu with an iframe */
ul.MenuBarVertical iframe
{
position: absolute;
z-index: 1010;
}
/* HACK FOR IE: to stabilize appearance of menu items; the slash in float is to keep IE 5.0 from parsing */
@media screen, projection
{
ul.MenuBarVertical li.MenuBarItemIE
{
display: block;
f\loat: left;
background: Transparent;
}
}Für Hilfe wäre ich sehr dankbar.
Bis dann