Hi ich habe folgendes Problem. Ich will mit AnimTree ein Menü erstellen. Auf der Seite http://dhtmlkitchen.com/scripts/animtree/tutorial/html.jsp ist das auch ein wenig erklärt jedoch verstehe ich die Grafik unten nicht ganz.
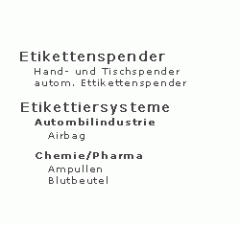
Ich möchte das Menü so wie in meinem Bild erstellen.
Ich habe Folgendermaßen angefangen:
Jedoch komme ich nicht mehr weiter, kann mir jemand helfen ?
Ich möchte das Menü so wie in meinem Bild erstellen.
Ich habe Folgendermaßen angefangen:
PHP:
<!-- Etikettenspender -->
<div id="100" class="button">
<!-- label -->
<span class="buttonlabel level1label">
<!-- icon -->
<img src="./images/animtree/menuicon.gif" title="click to toggle menu" onClick="toggleMenu(this)" alt="*">
<a href="http://www.bbk-gmbh.de/cms/index.php?lng=ger&id=100&previd=100&menu=etikettieranlagen">Etikettenspender</a>
</span>
</div>
<div class="menu" id="100menu">
<div class"menuNode"><!-- Menu1 -->
<a href="http://www.bbk-gmbh.de/cms/index.php?lng=ger&id=99&previd=100&menu=etikettieranlagen">Hand- und Tischspender</a>
</div>
<div class"menuNode"><!-- Menu2 -->
<a href="http://www.bbk-gmbh.de/cms/index.php?lng=ger&id=102&previd=100&menu=etikettieranlagen">autom. Etikettenspender</a>
</div>
</div>Jedoch komme ich nicht mehr weiter, kann mir jemand helfen ?