one6666
Mitglied Titanium
Hallo,
baue mir gerade einen WYSIWYG Editor, jetzt zeigt er mir aber den Text immer unterschiedlich an:
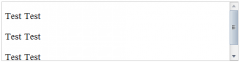
Opera:

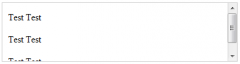
Internet Exploer:

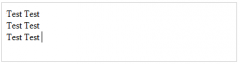
Firefox:

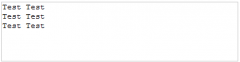
Und so sieht es in einer echten textarea aus:

Mein Code:
Meine Frage:
Wie bekomm ich das mit den Abständen hin ?
Zusatz:
Habe gerade einen interessanten Beitrag gelesen, wenn man Shift+Enter drückt passiert das nicht,
so könnte man ja die Enter Taste mit Shift+Enter austauschen, aber ob das so richtig ist ....
Zusatz2:
Sehe gerade das man mit marginheight="0px" marginwidth="0px" schon mal in die obere Ecke kommt..
baue mir gerade einen WYSIWYG Editor, jetzt zeigt er mir aber den Text immer unterschiedlich an:
Opera:

Internet Exploer:

Firefox:

Und so sieht es in einer echten textarea aus:

Mein Code:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Textfeld</title>
<script type="text/javascript">
function start(){
document.getElementById("textfeld").contentDocument.designMode = "on";
}
</script>
<style type="text/css">
.rahmen{
border:#CCCCCC 1px solid;
width:400px;
height:100px;
}
</style>
</head>
<body onload="start()">
<table>
<tr>
<td>
<!--
<button>B</button>
<button>I</button>
<button>U</button>
-->
</td>
</tr>
<tr>
<td>
<div class="rahmen">
<iframe id="textfeld" width="400px" height="100px" frameborder="0"></iframe>
</div>
</td>
</tr>
</table>
</body>
</html>Wie bekomm ich das mit den Abständen hin ?
Zusatz:
Habe gerade einen interessanten Beitrag gelesen, wenn man Shift+Enter drückt passiert das nicht,
so könnte man ja die Enter Taste mit Shift+Enter austauschen, aber ob das so richtig ist ....
Zusatz2:
Sehe gerade das man mit marginheight="0px" marginwidth="0px" schon mal in die obere Ecke kommt..
Zuletzt bearbeitet:
