Hallo
Ich versuche die Summe des 4. Wertes eines ausgewählten Checkboxes zu haben. Leider kriege ich mit dem folgenden Funktion nur die Summer des Primary-Keys.
Wie soll ich vorgehen? Wo finde ich ein ähnliches Beispiel?
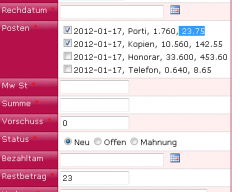
Ich möchte aber die Summer der Werte nach dritten Komms (23.75, 142,55..) haben (Bitte siehe angehängtem Bild).
Das Resultat der Summer wird im Bereich Restbetrag ausgegeben.
Danke für jeden Hinweis.
Pol
Ich versuche die Summe des 4. Wertes eines ausgewählten Checkboxes zu haben. Leider kriege ich mit dem folgenden Funktion nur die Summer des Primary-Keys.
Wie soll ich vorgehen? Wo finde ich ein ähnliches Beispiel?
Ich möchte aber die Summer der Werte nach dritten Komms (23.75, 142,55..) haben (Bitte siehe angehängtem Bild).
Das Resultat der Summer wird im Bereich Restbetrag ausgegeben.
Danke für jeden Hinweis.
Pol
Code:
function showTotal() {
document.frechnungenadd.x_Restbetrag.value = '';
//document.write("test");
var sum = 0;
var elements = document.getElementsByName("x_Posten[]");
for (i=0;i < elements.length;i++) {
if (elements[i].checked) {
sum = sum + +elements[i].value;
}
}
document.frechnungenadd.x_Restbetrag.value = sum;
}Anhänge
Zuletzt bearbeitet von einem Moderator: