Stoffelchen
Mitglied
Halli hallo zusammen 
Ich bin langsam mit meinem Latein am Ende und hoffe, dass einer von euch eventuell Licht ins Dunkel bringen kann. Folgendes Problem:
In meiner lokalen Testumgebung habe ich ein Seitenlayout umgesetzt, dass auf den IE8 ausgerichtet ist (war Vorgabe ;-)). In der Testumgebung sieht das Layout wie definiert aus. Styles etc. werden korrekt adaptiert. Transferiere ich das Layout nun auf mein vorläufiges Produktivsystem, welches die selbe XAMPP Version verwendet wie das Testsystem, wird mir das Layout komplett zerschossen.
Ein Löschen des IE-Caches hat auch nichts geholfen und eine Kontrolle mit Firefox hat ergeben, dass es auf der Seite keinerlei fehler gibt (z.B. fehlende CSS-Datei o.ä.). Die Seite wird im Firefox auch korrekt angezeigt. Nur eben im IE8 nicht. Obwohl der selbe Browser zur Betrachtung des Test- wie des Produktivsystems verwendet wird. Daher versteh ich langsam die Welt nicht mehr.
Damit ihr euch das besser vorstellen könnt, hier mal 2 Screenshots:
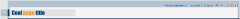
Korrekte Darstellung (Firefox 10):

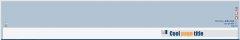
Inkorrekte Darstellung (IE8):

Die CSS-Definition sieht wie folgt aus:
Der Header ist der Bereich mit dem (fast) weißen Hintergrund, welcher den Titel und das kleine Glühbirnen-Icon einschließt
Der app_title umfasst lediglich den grauen Bereich, welcher "Cool page title" enthält
Das Icon ist, denke ich, selbsterklärend 
Habt ihr eventuell eine Idee woran es liegen könnte? Wie gesagt, weiß langsam nicht mehr weiter.
Liebe Grüße und vielen Dank schonmal für die Hilfe,
Euer Stoffelchen
Ich bin langsam mit meinem Latein am Ende und hoffe, dass einer von euch eventuell Licht ins Dunkel bringen kann. Folgendes Problem:
In meiner lokalen Testumgebung habe ich ein Seitenlayout umgesetzt, dass auf den IE8 ausgerichtet ist (war Vorgabe ;-)). In der Testumgebung sieht das Layout wie definiert aus. Styles etc. werden korrekt adaptiert. Transferiere ich das Layout nun auf mein vorläufiges Produktivsystem, welches die selbe XAMPP Version verwendet wie das Testsystem, wird mir das Layout komplett zerschossen.
Ein Löschen des IE-Caches hat auch nichts geholfen und eine Kontrolle mit Firefox hat ergeben, dass es auf der Seite keinerlei fehler gibt (z.B. fehlende CSS-Datei o.ä.). Die Seite wird im Firefox auch korrekt angezeigt. Nur eben im IE8 nicht. Obwohl der selbe Browser zur Betrachtung des Test- wie des Produktivsystems verwendet wird. Daher versteh ich langsam die Welt nicht mehr.
Damit ihr euch das besser vorstellen könnt, hier mal 2 Screenshots:
Korrekte Darstellung (Firefox 10):
Inkorrekte Darstellung (IE8):
Die CSS-Definition sieht wie folgt aus:
Der Header ist der Bereich mit dem (fast) weißen Hintergrund, welcher den Titel und das kleine Glühbirnen-Icon einschließt
Code:
#header{
text-align: right;
padding: 1em 0;
background-color: #F5F5F5;
}
Code:
#app_title{
text-align: left;
background: #E2E2E2;
margin-left: -3.9em;
width: 33.334em;
overflow: auto;
clear: both;
}
Code:
#app_title h1{
font-family: Impact, Helvetica, sans-serif;
color: #003B6F;
font-size:250%;
line-height: 1.2em;
margin: 0;
}
#app_title h1 span { color: #F9951E; }
Code:
#app_title img{
float: left;
padding: 9px;
margin-right: 1em;
background: #B2C4D4;
border-right: 0.82em solid #003B6F;
}Habt ihr eventuell eine Idee woran es liegen könnte? Wie gesagt, weiß langsam nicht mehr weiter.
Liebe Grüße und vielen Dank schonmal für die Hilfe,
Euer Stoffelchen
