Hallo Forum,
ich bekomm es schon seit über einer Woche nicht hin, das Design in der Anlage mithilfe von CSS umzusetzen.
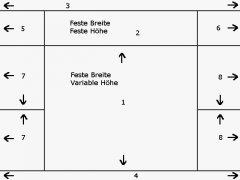
Das Design soll so eine Art Blatt Papier in der Mitte (1 und 2) darstellen.
Die Zeilen 3 und 4 sind Platzhalter fürs Layout und sollen sich über die komplette Browserbreite erstrecken. Die Höhe ist fix.
Die Boxen 5 und 6 sind ebenfalls in der Höhe fix und passen sich auch in der Breite an.
Die Boxen 7 und 8 sollten sich die Höhe teilen und zur Seite wachsen.
Ich hoffe die Pfeile zeigen an, was ich mein.
Ich habe schon versucht das ganze mit einer Tabelle umzusetzen, habe aber bei den Boxen 7 und 8 immer das Problem dass wenn die Zellen leer sind diese sich ungleichmässig vergrößern. Also dann entweder die obere, oder die untere Box zu sehen ist. Aber nicht beide. :-(
Ich hoffe ihr könnt mir helfen.
CSS Beispiele nach dieser Art finde ich leider kaum im Internet.
Vielen Dank,
Tobias
ich bekomm es schon seit über einer Woche nicht hin, das Design in der Anlage mithilfe von CSS umzusetzen.
Das Design soll so eine Art Blatt Papier in der Mitte (1 und 2) darstellen.
Die Zeilen 3 und 4 sind Platzhalter fürs Layout und sollen sich über die komplette Browserbreite erstrecken. Die Höhe ist fix.
Die Boxen 5 und 6 sind ebenfalls in der Höhe fix und passen sich auch in der Breite an.
Die Boxen 7 und 8 sollten sich die Höhe teilen und zur Seite wachsen.
Ich hoffe die Pfeile zeigen an, was ich mein.
Ich habe schon versucht das ganze mit einer Tabelle umzusetzen, habe aber bei den Boxen 7 und 8 immer das Problem dass wenn die Zellen leer sind diese sich ungleichmässig vergrößern. Also dann entweder die obere, oder die untere Box zu sehen ist. Aber nicht beide. :-(
Ich hoffe ihr könnt mir helfen.
CSS Beispiele nach dieser Art finde ich leider kaum im Internet.
Vielen Dank,
Tobias