Hallo zusammen,
ich hoffe mir kann jemand helfen !?
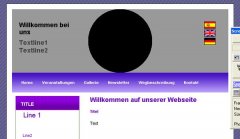
In FF3 ist das Layout perfekt (siehe Screenshot). In IE7 ist der linke Teil (#header_left) nach unten verschoben und zwischen den Grafiken rechts (#header_right) ist kein Abstand mehr.
Stylesheet:
HTML:
Was ist hier falsch ?
ich hoffe mir kann jemand helfen !?
In FF3 ist das Layout perfekt (siehe Screenshot). In IE7 ist der linke Teil (#header_left) nach unten verschoben und zwischen den Grafiken rechts (#header_right) ist kein Abstand mehr.
Stylesheet:
Code:
* {
margin: 0px;
padding: 0px;
}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
text-align: center;
background: #444 url('../images/page_bg.jpg') top left fixed;
margin: 20px 0 20px 0;
}
p, ul, ol {
margin: 0 0 1.4em 0;
padding: 0px;
font-size: 1.3em;
line-height: 1.5em;
color: #000;
}
h1 {
font-size: 24px;
line-height: 1.1em;
margin: 0 0 0.5em 0;
margin: 0;
padding: 0;
color: #333333;
}
#header_left h1 {
font-size: 18px;
margin: 0 0 0.5em 0;
margin: 0;
padding: 0;
color: #000000;
}
h2 {
font-size: 18px;
margin: 0 0 0.5em 0;
padding: 0;
color: #444444;
}
#header_right h1 {
font-size: 18px;
margin: 0 0 0.5em 0;
margin: 0;
padding: 0;
color: #000000;
}
h2 {
font-size: 18px;
margin: 0 0 0.5em 0;
padding: 0;
color: #444444;
}
.description {
font-size: 1.4em;
line-height: 1em;
letter-spacing: 2px;
color: #FFFFFF;
}
a:link, a:visited, a:active {
color: #6F0DC2;
font-size: 11px;
text-decoration: none;
}
a:hover {
color: #6F0DC2;
text-decoration:underline;
}
#header a:link, #header a:visited, #header a:active {
color: #000000;
text-decoration: none;
}
#header a:hover {
color: #000000;
text-decoration:underline;
}
ul#navlist
{
margin: 0;
padding: 0;
font-size: 14px;
font-weight: bold;
padding: 1.2em;
}
#navlist li
{
display: inline;
list-style-type: none;
margin: 0; padding: 0;
}
#navlist a { padding: 1em; margin: 0;}
#navlist a:link, #navlist a:visited
{
color: #fff;
text-decoration: none;
}
#navlist a:hover
{
color: #000;
background-color: #FFF;
text-decoration: none;
}
#page {
width: 640px;
margin: 0 auto;
text-align: left;
border:1px solid #222;
background-color: #ffffff;
}
#page_padding {
margin: 15px;
}
#header {
height: 180px;
background: #999999 url(../images/header.gif) top center no-repeat;
}
#header_left {
width: 50%;
padding-top: 35px;
padding-left: 20px;
border:0px dashed #FFFFFF;
}
#header_right {
float:right;
text-align:right;
width: 50%;
padding: 35px 35px 30px 30px;
border:0px dashed #FFFFFF;
background: transparent;
}
#header_right p {
text-align:center;
padding: 0;
margin: 0;
}
#menu {
padding: 0; background: url(../images/buttons.jpg) repeat-x; margin: 0;
}
#breadcrumb {
border-bottom:1px solid #aaa;
padding: 20px;
background-color: #ffffff;
}
#breadcrumb p {
margin: 0;
padding: 0;
}
#left_1
{
padding: 25px;
width: 180px;
padding-right: 1em;
}
#left
{
padding: 10px;
width: 180px;
padding-right: 1em;
}
#left H3
{
width: 165px;
height: 25px;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 15px;
text-transform: uppercase;
color: #ffffff;
background: url(../images/title.gif) no-repeat
}
#left ul {
list-style: none;
border-bottom: 1px solid #629351;
border-left: 1px solid #629351;
border-right: 1px solid #629351;
}
#left li ul {
border: 0px;
margin-left: 20px;
margin-bottom: 10px;
}
#left li li {
background: url(../images/small.gif) no-repeat left;
}
#left a {
color: #6F0DC2;
}
#left a:visited {
color: #6F0DC2;
}
#right
{
float: right;
width: 380px;
padding-right: 10px;
}
#right_full
{
width: 100%;
padding-left: 20px;
padding-right: 10px;
}
#right H4
{
margin: 0;
padding: 0px;
font-size: 12px;
color: #6F0DC2;
}
#right a
{
color: #6F0DC2;
text-decoration: none;
}
#right p {
margin: 0;
padding: 0;
padding-bottom: 10px;
font-size: 12px;
}
#right h2 {
margin: 0;
padding: 0;
padding-top: 10px;
color: #6F0DC2;
}
#right_full h2 {
margin: 0;
padding: 0;
padding-top: 10px;
color: #6F0DC2;
}
.date {
text-align: right;
color: #808080;
font-size: 11px;
background-color: #fff;
}
.date a {
color: #3a7100;
background-color: #fff;
}
#content
{
margin: 0 auto;
background: #ffffff;
width: 640px;
min-height: 900px;
}
#footer {
padding-top: 15px;
background: url(../images/buttons.jpg);
height: 50px;
}
#footer p {
text-align: center;
color: #ffffff;
margin: 0;
padding: 0;
font-size: 10px;
}
#footer a
{
color: #ffffff
}
.spacer { clear: both; }HTML:
Code:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Pagetitle</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<link href="../css/styles.css" rel="stylesheet" type="text/css" media="screen" />
</head>
<body>
<div id="page">
<div id="page_padding">
<div id="header">
<div id="header_right">
<a href="http://www.tutorials.de/forum/es/" title=""><img src="http://www.tutorials.de/forum/images/flags/spain.gif" border="0"></a><br>
<a href="http://www.tutorials.de/forum/en/" title=""><img src="http://www.tutorials.de/forum/images/flags/uk.gif" border="0"></a><br>
<a href="http://www.tutorials.de/forum/de/" title=""><img src="http://www.tutorials.de/forum/images/flags/germany.gif" border="0"></a><br>
</div>
<div id="header_left">
<h1>Willkommen bei</h1>
<h1>uns</h1>
<h2></h2>
<h2>Textline1<br>
Textline2</h2>
</div>
</div>
<div id="menu">
<ul id="navlist">
<li><a href="index.html" title="">Home</a></li>
<li><a href="cal.html" title="">Veranstaltungen</a></li>
<li><a href="http://" title="">Gallerie</a></li>
<li><a href="" title="">Newsletter</a></li>
<li><a href="http://" title="">Wegbeschreibung</a></li>
<li><a href="http://" title="">Kontakt</a></li>
</ul>
</div>
<!-- content begins -->
<div id="main">
<div id="right">
<h2>Willkommen auf unserer Webseite</h2><br />
<h4><a href="http://">Titel</a> </h4>
<p><br />
Text
</div>
<div id="left">
<h3>Title</h3>
<ul>
<li><ul>
<li><a>Line 1</a></li><br>
<li><a href="http://">Line2</a></li>
</ul>
</li>
</ul>
<br />
<h3>Malesuada vivamus</h3>
<ul>
<li><ul>
<li><a href="http://">Orci nonummy fringilla</a></li>
<li><a href="http://">Enim vivamus convallis</a></li>
<li><a href="http://">Duis congue ultricies</a></li>
<li><a href="http://">Purus in mollis purus</a></li>
</ul>
</li>
</ul>
</div>
<!--content ends -->
<div class="spacer"></div>
</div> <!-- close content -->
<div id="footer">
<p></p>
<p></p>
<p></p>
</div>
</div> <!-- close page_padding -->
</div> <!-- close page -->
</body>
</html>Was ist hier falsch ?
Anhänge
Zuletzt bearbeitet von einem Moderator: