sorgenkind1
Grünschnabel
Hallo!
Ich habe ein Problem mit dem IE. Ich habe ein Template von einem Onlineshop umgebaut/angepasst. Jetzt ist am unteren Seitenrand (nicht auf allen Seiten, nicht auf der Startseite) im IE ein Abstand zu sehen. In den anderen Browsern sieht alles normal aus.
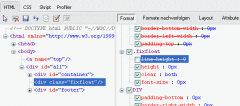
Zusätzlich ist im IE zwischen dem Hauptcontainer und dem Footer-DIV eine 1px große Lücke.
Die Seite findet ihr unter:
http://webwoo.ftp1.shopware.de
Hat jemand eine Idee? Braucht Ihr mehr Infos? CSS Code posten ist eher schlecht, weil es mehrere tausend Zeilen sind und wenn ich wüsste wo das Problem liegt würde ich das hier nicht schreiben..
Ich habe ein Problem mit dem IE. Ich habe ein Template von einem Onlineshop umgebaut/angepasst. Jetzt ist am unteren Seitenrand (nicht auf allen Seiten, nicht auf der Startseite) im IE ein Abstand zu sehen. In den anderen Browsern sieht alles normal aus.
Zusätzlich ist im IE zwischen dem Hauptcontainer und dem Footer-DIV eine 1px große Lücke.
Die Seite findet ihr unter:
http://webwoo.ftp1.shopware.de
Hat jemand eine Idee? Braucht Ihr mehr Infos? CSS Code posten ist eher schlecht, weil es mehrere tausend Zeilen sind und wenn ich wüsste wo das Problem liegt würde ich das hier nicht schreiben..