Hallo Freunde!
Ich habe Mal ein kleines Layout gebastelt, Ich ahbe es gerade so hingebogen:
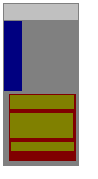
Auf dem unteren Bild seht Ihr, wei es Aussehen sollte, auf dem oberen, wie es ausssieht, wenn Man die Fenstergröße verändert.. Was habe Ich da nur falsch gemacht?
Ich hoffe auf eure Hilfe.
lg,
kasal
Ich habe Mal ein kleines Layout gebastelt, Ich ahbe es gerade so hingebogen:
Code:
<!-- Hauptbox -->
<div style='margin:5%;background-color:#C1C1C1;height:100%;'>
<!-- Logobox -->
<div style='position:relative;top:0px;left:0px;height:70px;background-color:#F0F0F0;'>
Logo</div>
<!-- Navigationsbox -->
<div style='float:left;position:relative;top:0px;width:170px;left:0px;height:100%;background-color:#66FFFF;'>
Naviagtion</div>
<!-- Inhaltsbox -->
<div style='border:1px;padding:15px;float:left;width:82.5%;'>
<div style='border:1px dashed;'>Hallo!</div>
</div></div>Auf dem unteren Bild seht Ihr, wei es Aussehen sollte, auf dem oberen, wie es ausssieht, wenn Man die Fenstergröße verändert.. Was habe Ich da nur falsch gemacht?
Ich hoffe auf eure Hilfe.
lg,
kasal