Servus,
ich habe ein Problem mit einem "CSS Layout", leider tritt dieser Fehler nur im FF auf.
Kann mir einer helfen diesen Fehler zu beseitigen?
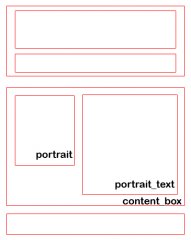
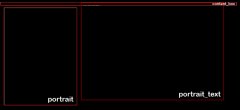
Ich habe eine Skizze von dem Layout angehägt wie es eigentlich aussehen müsste und wie es im FF aussieht.
2 Div Elemente verschieben sich. Bzw. die beiden DIVs, die normaler weise von einem div umschlossen werden, werden von dem umschließenden DIV ausgegliedert. Warum?!
ich habe ein Problem mit einem "CSS Layout", leider tritt dieser Fehler nur im FF auf.
Kann mir einer helfen diesen Fehler zu beseitigen?
Ich habe eine Skizze von dem Layout angehägt wie es eigentlich aussehen müsste und wie es im FF aussieht.
2 Div Elemente verschieben sich. Bzw. die beiden DIVs, die normaler weise von einem div umschlossen werden, werden von dem umschließenden DIV ausgegliedert. Warum?!
Code:
#content_box{
width:700px;
margin-top:0.5em;
padding-bottom:0.5em;
border:1px solid gray;
color:#FFFFFF;
}
.portrait_text{
float:left;
width:300px;
}
.portrait_big{
float:left;
width:215px;
height:288px;
margin-top:1em;
margin-bottom:1em;
margin-left:10px;
margin-right:1em;
overflow:hidden;
border:1px solid gray;
background-repeat:no-repeat;
background-position:center center;
}