Ich hab wiedermal einen CSS Fehler den ich mir selbst nicht erklären kann, wiedermal liegts an unserem geliebten Internet Explorer.
Das Problem besteht darin das der Internet Explorer die angegebene Höhe einiger Layer nicht richtig anzeigt, statt der angegebenen 8, 10 oder 12 Pixel sind die Dinger doch um einiges Höher, was natürlich das ganze Design zerstört!
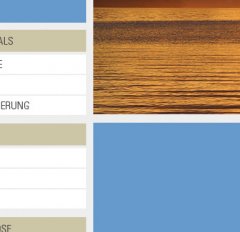
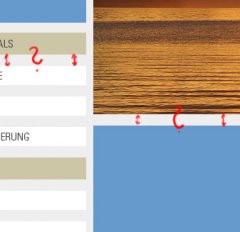
Im Anhang zwei Bilder aus IE und Firefox.
Hier noch ein Auszug aus dem Code, sind einige spezielle Tags für ein Content Management System drin (die WE... Dinger)...
<!-- Abstandshalter 01 -->
<div id="abstand01" style="position: relative; width: 835px; height: 10px; clear: both;"></div>
<!-- POS Layer für Navigation -->
<div id="navigation" style="position: relative; width: 215px; overflow: auto; float: left; left: 17px;">
<!-- Zelle 01 -->
<div id="zelle01" style="position: relative; width: 215px; background-color: #6699CC;">
Navigationstool<br>
<br>
Navigationstool<br>
<br>
Navigationstool<br>
<br>
Navigationstool<br>
<br>
Navigationstool<br>
</div>
<div id="abstand" style="position: relative; width: 215px; height: 10px;"></div>
<!-- Zelle 02 -->
<div id="zelle02" style="position: relative; width: 215px;">
<!-- Hotel Specials -->
<div id="hotel_specials" style="position: relative; width: 215px; height: 31px; clear: both; float: left;">
<we:img id="574" name="hotel_specials" width="215px" height="31px" showcontrol="false" />
</div>
<!-- Abstandshalter -->
<div id="abstand" style="position: relative; width: 215px; height: 4px; clear: both; float: left;"></div>
<!-- Last Minute -->
<div id="last_minute" style="position: relative; width: 215px; height: 27px; clear: both; float: left;">
<we:img id="577" name="last_minute" width="215px" height="27px" showcontrol="false" />
</div>
<!-- Abstandshalter -->
<div id="abstand" style="position: relative; width: 215px; height: 2px; clear: both; float: left;"></div>
<!-- Packete -->
<div id="packete" style="position: relative; width: 215px; height: 27px; clear: both; float: left;">
<we:img id="578" name="packete" width="215px" height="27px" showcontrol="false" />
</div>
<!-- Abstandshalter -->
<div id="abstand" style="position: relative; width: 215px; height: 2px; clear: both; float: left;"></div>
<!-- Reiseabsicherung -->
<div id="reiseabsicherung" style="position: relative; width: 215px; height: 27px; clear: both; float: left;">
<we:img id="579" name="reiseabsicherung" width="215px" height="27px" showcontrol="false" />
</div>
<!-- Abstanshalter -->
<div id="abstand" style="position: relative; width: 215px; height: 12px; clear: both; float: left;"></div>
<!-- Hotel Info -->
<div id="hotel_info" style="position: relative; width: 215px; height: 31px; clear: both; float: left;">
<we:img id="575" name="hotel_specials" width="215px" height="31px" showcontrol="false" />
</div>
<!-- Abstandhalter -->
<div id="abstand" style="position: relative; width: 215px; height: 4px; clear: both; float: left;"></div>
<!-- Preise -->
<div id="preise" style="position: relative; width: 215px; height: 27px; clear: both; float: left;">
<we:img id="580" name="preise" width="215px" height="27px" showcontrol="false" />
</div>
<!-- Abstandhalter -->
<div id="abstand" style="position: relative; width: 215px; height: 2px; clear: both; float: left;"></div>
<!-- Anreise -->
<div id="anreise" style="position: relative; width: 215px; height: 27px; clear: both; float: left;">
<we:img id="581" name="anreise" width="215px" height="27px" showcontrol="false" />
</div>
<!-- Abstandshalter -->
<div id="abstand" style="position: relative; width: 215px; height: 2px; clear: both; float: left;"></div>
<!-- Anfrage -->
<div id="anfrage" style="position: relative; width: 215px; height: 27px; clear: both; float: left;">
<we:img id="582" name="anfrage" width="215px" height="27px" showcontrol="false" />
</div>
Und die Seite direkt hier: http://www.it-travel.at/hotel_seerose/layout.php
Das Problem besteht darin das der Internet Explorer die angegebene Höhe einiger Layer nicht richtig anzeigt, statt der angegebenen 8, 10 oder 12 Pixel sind die Dinger doch um einiges Höher, was natürlich das ganze Design zerstört!
Im Anhang zwei Bilder aus IE und Firefox.
Hier noch ein Auszug aus dem Code, sind einige spezielle Tags für ein Content Management System drin (die WE... Dinger)...
<!-- Abstandshalter 01 -->
<div id="abstand01" style="position: relative; width: 835px; height: 10px; clear: both;"></div>
<!-- POS Layer für Navigation -->
<div id="navigation" style="position: relative; width: 215px; overflow: auto; float: left; left: 17px;">
<!-- Zelle 01 -->
<div id="zelle01" style="position: relative; width: 215px; background-color: #6699CC;">
Navigationstool<br>
<br>
Navigationstool<br>
<br>
Navigationstool<br>
<br>
Navigationstool<br>
<br>
Navigationstool<br>
</div>
<div id="abstand" style="position: relative; width: 215px; height: 10px;"></div>
<!-- Zelle 02 -->
<div id="zelle02" style="position: relative; width: 215px;">
<!-- Hotel Specials -->
<div id="hotel_specials" style="position: relative; width: 215px; height: 31px; clear: both; float: left;">
<we:img id="574" name="hotel_specials" width="215px" height="31px" showcontrol="false" />
</div>
<!-- Abstandshalter -->
<div id="abstand" style="position: relative; width: 215px; height: 4px; clear: both; float: left;"></div>
<!-- Last Minute -->
<div id="last_minute" style="position: relative; width: 215px; height: 27px; clear: both; float: left;">
<we:img id="577" name="last_minute" width="215px" height="27px" showcontrol="false" />
</div>
<!-- Abstandshalter -->
<div id="abstand" style="position: relative; width: 215px; height: 2px; clear: both; float: left;"></div>
<!-- Packete -->
<div id="packete" style="position: relative; width: 215px; height: 27px; clear: both; float: left;">
<we:img id="578" name="packete" width="215px" height="27px" showcontrol="false" />
</div>
<!-- Abstandshalter -->
<div id="abstand" style="position: relative; width: 215px; height: 2px; clear: both; float: left;"></div>
<!-- Reiseabsicherung -->
<div id="reiseabsicherung" style="position: relative; width: 215px; height: 27px; clear: both; float: left;">
<we:img id="579" name="reiseabsicherung" width="215px" height="27px" showcontrol="false" />
</div>
<!-- Abstanshalter -->
<div id="abstand" style="position: relative; width: 215px; height: 12px; clear: both; float: left;"></div>
<!-- Hotel Info -->
<div id="hotel_info" style="position: relative; width: 215px; height: 31px; clear: both; float: left;">
<we:img id="575" name="hotel_specials" width="215px" height="31px" showcontrol="false" />
</div>
<!-- Abstandhalter -->
<div id="abstand" style="position: relative; width: 215px; height: 4px; clear: both; float: left;"></div>
<!-- Preise -->
<div id="preise" style="position: relative; width: 215px; height: 27px; clear: both; float: left;">
<we:img id="580" name="preise" width="215px" height="27px" showcontrol="false" />
</div>
<!-- Abstandhalter -->
<div id="abstand" style="position: relative; width: 215px; height: 2px; clear: both; float: left;"></div>
<!-- Anreise -->
<div id="anreise" style="position: relative; width: 215px; height: 27px; clear: both; float: left;">
<we:img id="581" name="anreise" width="215px" height="27px" showcontrol="false" />
</div>
<!-- Abstandshalter -->
<div id="abstand" style="position: relative; width: 215px; height: 2px; clear: both; float: left;"></div>
<!-- Anfrage -->
<div id="anfrage" style="position: relative; width: 215px; height: 27px; clear: both; float: left;">
<we:img id="582" name="anfrage" width="215px" height="27px" showcontrol="false" />
</div>
Und die Seite direkt hier: http://www.it-travel.at/hotel_seerose/layout.php