Hallo, ich will eigentlich nur 1 Div über der die Div legen und in der 2ten Div nochmal eine Div drinnen haben....
Diesmal funktioniert es erstaunlicherweiße im Internet Explorer wie gewünscht, nur im Firefox und Opera usw. nicht.
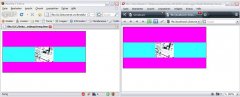
Ich habe mal als anlage einen Screenshot bzw. Vergleichs Skizze hinzugefügt.
Die CSS datei:
Die DIV mit der ID ="MotionViewerContainer" wird irgendwie komischerweiße nach unten gschoben, ich komm einfach nicht dahinter wieso...
Kann mir da jemand weiter helfen, bzw. sieht er irgendwo einen Fehler?
Diesmal funktioniert es erstaunlicherweiße im Internet Explorer wie gewünscht, nur im Firefox und Opera usw. nicht.
Ich habe mal als anlage einen Screenshot bzw. Vergleichs Skizze hinzugefügt.
HTML:
<div id="MotionViewer" style="width:400px;height:200px;">
<div id="MotionViewerContainer">
<div id="MotionViewerLoader" style="margin-top:75px">
<img src="http://www.tutorials.de/forum/images/MotionViewer/loading.gif" alt="Loading" />
</div>
</div>
</div>Die CSS datei:
Code:
@charset "utf-8";
/* CSS Document */
#MotionViewer
{
border:1px #000 solid;
background-color:#0C3; /*GRÜN*/
display:block;
}
#MotionViewerContainer
{
border:none;
background-color: #F0F; /*ROSA*/
text-align:center;
width:100%;
height:100%;
margin:0;
display:block;
}
#MotionViewerLoader
{
text-align:center;
background-color:#3FF; /*BLAU*/
display:block;
}Die DIV mit der ID ="MotionViewerContainer" wird irgendwie komischerweiße nach unten gschoben, ich komm einfach nicht dahinter wieso...
Kann mir da jemand weiter helfen, bzw. sieht er irgendwo einen Fehler?
Anhänge
Zuletzt bearbeitet: