Hi
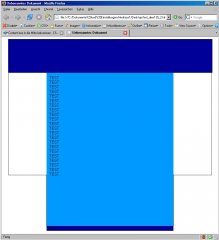
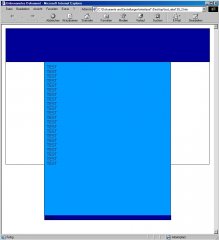
Ich hab ein Problem, hab mal schnell ein recht einfaches Layout erstellt, aber ich weis nicht,wieso die Content Box jetzt nicht in der Mitte ist.
Ich hoffe ihr könnt mir helfen, hier mein COde:
Ich hab ein Problem, hab mal schnell ein recht einfaches Layout erstellt, aber ich weis nicht,wieso die Content Box jetzt nicht in der Mitte ist.
Ich hoffe ihr könnt mir helfen, hier mein COde:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Unbenanntes Dokument</title>
<style type="text/css">
#container {
width: 800px;
margin: 0 auto;
}
#header {
width: 800px;
height: 130px;
background-image: url(images/logo.jpg);
border: 1px solid black;
background: #000099;
}
.leftCol { /* linke Spalte */
width: 150px;
float: left;
}
.rightCol { /* rechte Spalte */
width: 150px;
float: right;
border-right: 1px solid black;
border-bottom: 1px solid black;
}
.box {
width: 150px;
height: 400px;
background: #000000;
}
#content {
width: 500px;
height: 600px;
border: 1px solid black;
border-top: 0px;
border-bottom: 0px;
background: #0099FF;
margin: 0 auto;
}
#footer {
width: 500px;
height 30px;
border: 1px solid black;
border-top: 0px;
margin: 0 auto;
background: #000099;
}
</style>
</head>
<body>
<div id="container">
<div id="header"></div>
<div class="leftCol">
<div class="box"></div>
</div>
<div class="rightCol">
<div class="box">
</div>
</div>
<div id="content">
TEST<br />
TEST<br />
TEST<br />
TEST<br />TEST<br />
TEST<br />TEST<br />
TEST<br />TEST<br />
TEST<br />TEST<br />
TEST<br />TEST<br />
TEST<br />TEST<br />
TEST<br />TEST<br />
TEST<br />TEST<br />
TEST<br />TEST<br />
TEST<br />
</div>
</div>
<div id="footer">TEST</div>
</body>
</html>
Zuletzt bearbeitet: