CreativPur
Erfahrenes Mitglied
Hi,
ich habe einen Colorpicker, der mir die Grundfarben eines IMG herauszieht und diese mir auch ausgibt.
Nun möchte ich ein zweites Color-Picker-System dahin ausrichten, das ich Schriften mit verschiedenen Id's über die vorgegebenen Grundfarben farblich verändern kann.
Ich habe mein Script soweit hin bekommen, dass es zumindest die erste ID anspricht.
Leider funktioniert es nicht bei den folgenden Id's.
Hier sind meine Quelltexte..
Hier werden aus dem IMG die Grundfarben erstellt.
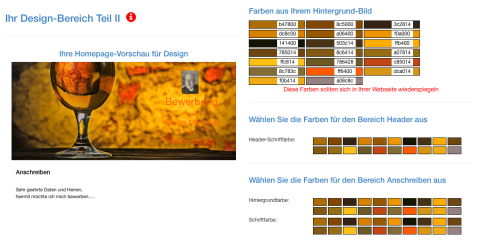
Hier der Quelltext, der das IMG und die Grundfarben ausgibt.
Hat Jemand eine Idee, wo der Fehler liegt ?
ich habe einen Colorpicker, der mir die Grundfarben eines IMG herauszieht und diese mir auch ausgibt.
Nun möchte ich ein zweites Color-Picker-System dahin ausrichten, das ich Schriften mit verschiedenen Id's über die vorgegebenen Grundfarben farblich verändern kann.
Ich habe mein Script soweit hin bekommen, dass es zumindest die erste ID anspricht.
Leider funktioniert es nicht bei den folgenden Id's.
Hier sind meine Quelltexte..
Hier werden aus dem IMG die Grundfarben erstellt.
PHP:
require_once("../system/head.php");
$num_results = (! empty($_POST['num_results'])) ? $_POST['num_results'] : 20;
$delta = (! empty($_POST['delta'])) ? $_POST['delta'] : 20;
$reduce_brightness = (isset($_POST['reduce_brightness'])) ? $_POST['reduce_brightness'] : 1;
$reduce_gradients = (isset($_POST['reduce_gradients'])) ? $_POST['reduce_gradients'] : 1;
include_once("colors.inc.php");
$ex=new GetMostCommonColors();
$colors=$ex->Get_Color("bg_img/41566161179785095188335810978828103598-hintergrundbild.jpg", $num_results, $reduce_brightness, $reduce_gradients, $delta);Hier der Quelltext, der das IMG und die Grundfarben ausgibt.
HTML:
<link rel="stylesheet" type="text/css" href="bootstrap-colorpicker.css">
<script type="text/javascript" src="bootstrap-colorpicker.js"></script>
<style type="text/css">
img {
width: 100%;
}
.header_inhalt {
float: right;
z-index: 1;
}
p {
font-size:12px;
}
.square_header_text {
border: solid #000 1px;
margin-top:3px;
margin-right:3px;
height:18px;
width 10px;
}
.square_anschreiben_text {
border: solid #000 1px;
margin-top:3px;
margin-right:3px;
height:18px;
width 10px;
}
</style>
<div class="container" style="margin-top: 150px;">
<div class="row">
<div class="col-lg-6">
<div class="col-lg-12">
<table width="100%" border="1">
<tr>
<td class="header_inhalt over" height="230">
<span><img src="https://bewerbungsemail.de/bewerber/Design/bg_img/41566161179785095188335810978828103598-hintergrundbild.jpg" width="40" height="230" alt="" class="over2"/> </span>
</td>
</tr>
<tr height="100" class="header_text" id="target-square_header_text">
<td>
<br />
<h1>Das ist Test 1</h1>
</td>
</tr>
<tr height="100" class="anschreiben_text" id="target-square_anschreiben_text">
<td>
<h1>Das ist Test 2</h1>
</td>
</tr>
</table>
</div>
</div>
<div class="col-lg-6">
<div class="col-lg-12">
<table width="100%">
<tr>
<td>
<p>Schriftfarbe<br /> zu Test 1</p>
</td>
<?php
foreach ( $colors as $hex => $count )
{
if ( $count > 0 )
{
?>
<td>
<div class="col-lg-1 square_header_text" style="background-color:#<?php echo $hex ?>" data-color_header_text="#<?php echo $hex ?>">
<div class="hidden">
<input name="header_text" value="<?php echo $hex ?>">
</div>
</div>
</td>
<?php
}
}
?>
</tr>
<tr>
<td>
</td>
</tr>
<tr>
<td>
<p>Schriftfarbe<br /> zu Test 2</p>
</td>
<?php
foreach ( $colors as $hex => $count )
{
if ( $count > 0 )
{
?>
<td>
<div class="col-lg-1 square_anschreiben_text" style="background-color:#<?php echo $hex ?>" data-color_anschreiben_text="#<?php echo $hex ?>">
<div class="hidden">
<input name="anschreiben_text" value="<?php echo $hex ?>">
</div>
</div>
</td>
<?php
}
}
?>
</tr>
</table>
</div>
</div>
</div>
</div>
Javascript:
window.onload = function() {
var colorSquares = document.querySelectorAll('.square_header_text');
for(var i = 0; i < colorSquares.length; i++) {
colorSquares[i].addEventListener('click', function() {
setColor(this);
});
}
};
function setColor(element_header_text) {
var targetSquare = document.getElementById('target-square_header_text');
var colorValue = element.getAttribute('data-color_header_text');
targetSquare.style.color = colorValue;
};
window.onload = function() {
var colorSquares = document.querySelectorAll('.square_anschreiben_text');
for(var i = 0; i < colorSquares.length; i++) {
colorSquares[i].addEventListener('click', function() {
setColor(this);
});
}
};
function setColor(element_anschreiben_text) {
var targetSquare = document.getElementById('target-square_anschreiben_text');
var colorValue = element.getAttribute('data-color_anschreiben_text');
targetSquare.style.color = colorValue;
};Hat Jemand eine Idee, wo der Fehler liegt ?