Hallo liebe User!
Ich hab im Netz ein Super Tutorial gefunden um mit Javascript ein Collapse Expand Menü zu erstellen, jedoch ab ich das Problem ich kann kein JavaScript. Es ist alles gut erklärt und es klappt auch fast so wie es soll, aber doch nicht ganz:
Das ist der Code (Noch alles in einer Datei), mein Problem ist jetzt, das das Feld immer aufgeklappt ist, ich würde es jedoch gern anders herum haben, es soll beim Betreten der Seite geschlossen sein.
Im Tutorial steht: To show your panel initially collapsed, set the display style of the content to "none" and the chevron image source to expand.gif.
Aber display style steht doch bereits auf "none" ?!
Ich hoffe es kann mir jemand Helfen und Danke im Vorraus, das ihr einen Blick drauf geworfen habt!
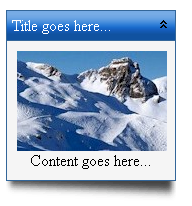
P.s.: Im Anhang hab ich ein Bild, wie das ganze aussehen soll!
Gruß Thomas
Ich hab im Netz ein Super Tutorial gefunden um mit Javascript ein Collapse Expand Menü zu erstellen, jedoch ab ich das Problem ich kann kein JavaScript. Es ist alles gut erklärt und es klappt auch fast so wie es soll, aber doch nicht ganz:
HTML:
<html>
<head>
<style type="text/css">
.squarebox {
width: 100%;
border: solid 1px #336699;
text-align: center;
overflow: hidden; }
.squareboxgradientcaption {
color: #ffffff;
padding: 5px;
background-image: url(gradient_blue.png);
background-repeat: repeat-x; }
.squareboxcontent {
background-color: #f5f5f5;
padding: 10px;
overflow: hidden;
border-top: solid 1px #336699; }
</style>
<script language="javascript" type="text/javascript">
function togglePannelStatus(content)
{
var expand = (content.style.display== "none");
content.style.display = (expand ? "block" : "none");
var chevron = content.parentNode
.firstChild.childNodes[1].childNodes[0];
chevron.src = chevron.src
.split(expand ? "expand.gif" : "collapse.gif")
.join(expand ? "collapse.gif" : "expand.gif");
}
</script>
</head>
<body>
<!-- Collapsible panel, with separate CSS and JavaScript -->
<div style="width:170px;">
<div class="squarebox"><div
class="squareboxgradientcaption"
style="height:20px; cursor: pointer;"
onclick="togglePannelStatus(this.nextSibling)"><div
style="float: left">Title goes here...</div><div
style="float: right; vertical-align: middle"><img
src="collapse.gif" width="13"
height="14" border="0"
alt="Show/Hide" title="Show/Hide" /></div>
</div><div class="squareboxcontent">
<img width="150" height="100"
src="sample_photo.jpg"
alt="This is an image" title="This is an image" /><br />
Content goes here...
</div>
</div>
<img width="170" height="20" alt="" src="shadow.gif" />
</div>
</body>
</html>Das ist der Code (Noch alles in einer Datei), mein Problem ist jetzt, das das Feld immer aufgeklappt ist, ich würde es jedoch gern anders herum haben, es soll beim Betreten der Seite geschlossen sein.
Im Tutorial steht: To show your panel initially collapsed, set the display style of the content to "none" and the chevron image source to expand.gif.
Aber display style steht doch bereits auf "none" ?!
Ich hoffe es kann mir jemand Helfen und Danke im Vorraus, das ihr einen Blick drauf geworfen habt!
P.s.: Im Anhang hab ich ein Bild, wie das ganze aussehen soll!
Gruß Thomas