Ist die Möglich, ein class Div zu erstellen das unbekannte male (PHP variable) vor kommt, und jedes Mal neben einander steht.
Also müsste es irgendwie den Abstand von links und rechts jeweils 20px sein aber darf nicht fix stehen.
Ein paar Tipps oder Stichworte um es zu realisieren wäre gut.
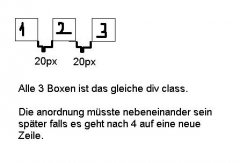
Hab mühe es zu beschreiben aber im Bild evt. erkennbar:
Also müsste es irgendwie den Abstand von links und rechts jeweils 20px sein aber darf nicht fix stehen.
Ein paar Tipps oder Stichworte um es zu realisieren wäre gut.
Hab mühe es zu beschreiben aber im Bild evt. erkennbar: