queicherius
♥ PHP ♥
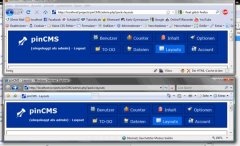
In Internet Explorer siehts so aus wie es soll, im Firefox ist unten dieser blöde Rand.
(s. Screen)
HTML:
CSS:
Ich hoffe irgendjemand kann mir helfen, bin schon am verzweifeln
(s. Screen)
HTML:
HTML:
<div <div class="adminHeader">
<img height="60" class="floatleft" alt="" src="inc/img/logo.gif"/>
<div class="floatleft">
<span class="extrabig bold">pinCMS</span><br/><br/>
<span class="normal bold">(eingeloggt als admin) - <a href="?perform_action=logout">Logout</a></span>
</div>
<p class="headerNavigation">
<a href="admin.php?pack=users"><img width="20px" alt="" src="packages/users/admin_image.gif"/>Benutzer</a>
<a href="admin.php?pack=counter"><img width="20px" alt="" src="packages/counter/admin_image.gif"/>Counter</a>
<a href="admin.php?pack=content"><img width="20px" alt="" src="packages/content/admin_image.gif"/>Inhalt</a>
<a href="admin.php?pack=options"><img width="20px" alt="" src="packages/options/admin_image.gif"/>Optionen</a>
<a href="admin.php?pack=todo"><img width="20px" alt="" src="packages/todo/admin_image.gif"/>TO-DO</a>
<a href="admin.php?pack=files"><img width="20px" alt="" src="packages/files/admin_image.gif"/>Dateien</a>
<a class="active" href="admin.php?pack=layouts"><img width="20px" alt="" src="packages/layouts/admin_image.gif"/>Layouts</a>
<a href="admin.php?pack=account"><img width="20px" alt="" src="packages/account/admin_image.gif"/>Account</a>
</p>
<br class="floatclear"/>
</div>CSS:
CSS:
.adminHeader {
border:1px solid #000;
background-color:#039;
color:#FFF;
padding:20px;
margin: 7px;
margin-bottom:10px;
padding-right: 5px;
}
.adminHeader a {
color:#FFF;
text-decoration:none;
}
.adminHeader a:hover {
text-decoration:underline;
}
.headerNavigation{
position:relative;
top: -16px;
}
.headerNavigation a{
font-size:16px;
display:block;
float: left;
border:1px solid #000;
text-align:center;
text-decoration:none;
color:#FFF;
padding: 7px;
margin:5px;
width: 110px;
}
.headerNavigation img{
margin-right: 7px;
}
.headerNavigation a:hover{
background-color:#020485;
border: 1px solid white;
text-decoration:none;
}
.headerNavigation .active{
background-color:#0363E0
}
.floatclear{
clear: both;
}
.floatleft{
float: left;
padding-right: 15px;
}Ich hoffe irgendjemand kann mir helfen, bin schon am verzweifeln