Moin Jungs und Mädels.
Also ich hab ja nun wirklich schon eine Menge gesehen in Sachen Layout die sich verschieben, aber jetzt komm ich einfach nicht mehr weiter.
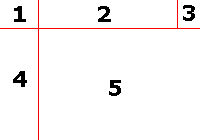
Also ich habe ein Homepage in einem Tabellenlayout (grobes Layout siehe Anhang, nur eine 1px hohe <tr> unter 1,2,3 ist ausgelassen da sie nur als Rahmen dient)
Die Aufteilung ist denkbar einfach. In 1 ist eine Grafik, die das Menü aus 4 nach oben hin abschließt. In 2 ist die Überschrift und in 3 ist noch ein Logo. In 5 befindet sich eine weitere Tabelle mit 2 Zeilen (obere Zeile 15px hoch -> "Sie befinden sich gerade hier", untere Zeile Content). Die Tabelle in Zelle 5 hat die Breite 100% und füllt diese auch zu jeder Zeit aus (kontrolliert über border="1").
Habe ich nur kurze Texte, die dem rechten Rand der Zelle nicht all zu nahe kommen ist alles wunderbar. Habe ich jedoch einen Text/Inhalt, der der rechten Grenze recht nahe kommt, bzw via automatischen Zeilenumbruch (also einfacher Fließtext) in der nächsten Zeile fortgesetzt werden soll, dann verschiebt sich die Grenze zwischen 2 und 3 um gut 40px nach links und das Logo verrutscht resp. es ist nicht mehr da wo es hin soll.
Wie schon gesagt, die Breite der Content Tabelle ändert sich nicht. Es sei denn sowas kann unsichtbar von statten gehen. Horizontal scrollen muss ich weder vorher noch nachher. Die Aussenkanten des Layouts passen einfach perfekt, aber irgendwas passiert da innerhab der Tabelle, was mir mächtig stinkt.
Ich hoffe ihr habt eine Idee dazu, Code kann ich bei Bedarf Ausschnitsweise zeigen, die Page an sich nicht, da ich hinter einer dicken Firewall sitze.
Grüße
Tim
Also ich hab ja nun wirklich schon eine Menge gesehen in Sachen Layout die sich verschieben, aber jetzt komm ich einfach nicht mehr weiter.
Also ich habe ein Homepage in einem Tabellenlayout (grobes Layout siehe Anhang, nur eine 1px hohe <tr> unter 1,2,3 ist ausgelassen da sie nur als Rahmen dient)
Die Aufteilung ist denkbar einfach. In 1 ist eine Grafik, die das Menü aus 4 nach oben hin abschließt. In 2 ist die Überschrift und in 3 ist noch ein Logo. In 5 befindet sich eine weitere Tabelle mit 2 Zeilen (obere Zeile 15px hoch -> "Sie befinden sich gerade hier", untere Zeile Content). Die Tabelle in Zelle 5 hat die Breite 100% und füllt diese auch zu jeder Zeit aus (kontrolliert über border="1").
Habe ich nur kurze Texte, die dem rechten Rand der Zelle nicht all zu nahe kommen ist alles wunderbar. Habe ich jedoch einen Text/Inhalt, der der rechten Grenze recht nahe kommt, bzw via automatischen Zeilenumbruch (also einfacher Fließtext) in der nächsten Zeile fortgesetzt werden soll, dann verschiebt sich die Grenze zwischen 2 und 3 um gut 40px nach links und das Logo verrutscht resp. es ist nicht mehr da wo es hin soll.
Wie schon gesagt, die Breite der Content Tabelle ändert sich nicht. Es sei denn sowas kann unsichtbar von statten gehen. Horizontal scrollen muss ich weder vorher noch nachher. Die Aussenkanten des Layouts passen einfach perfekt, aber irgendwas passiert da innerhab der Tabelle, was mir mächtig stinkt.
Ich hoffe ihr habt eine Idee dazu, Code kann ich bei Bedarf Ausschnitsweise zeigen, die Page an sich nicht, da ich hinter einer dicken Firewall sitze.
Grüße
Tim