Hallo Tutorials user. 
ich habe folgende Frage, und hoffe dies ist das richtige Forum.
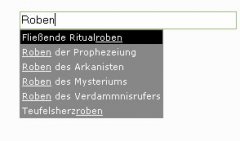
Ich habe in meiner Datenbank ein Feld "Modell" in das ich sachen eintrage, die dann in eine Datenbank gespeichert werden. Nun möchte ich aber das während des Eintragens schon die bereits in der Datenbank befindlichen einträge angezeigt werden, so das ich beispielsweise nur noch draufklicken muss, und der jeweilige eintrag steht in meinem formularfeld.
Ich habe mal einen screenshot beigefügt. Kennt jemand ein solches Script, kann mir evtl. Tutorials quellen nennen, oder erstmal wie man ein solches script überhaupt nennt.
Das Problem war nämlich auch das ich hier im Forum und bei google nicht so recht wusste wonach ich suchen sollte.
Vielen Dank im voraus.
Jamest
ich habe folgende Frage, und hoffe dies ist das richtige Forum.
Ich habe in meiner Datenbank ein Feld "Modell" in das ich sachen eintrage, die dann in eine Datenbank gespeichert werden. Nun möchte ich aber das während des Eintragens schon die bereits in der Datenbank befindlichen einträge angezeigt werden, so das ich beispielsweise nur noch draufklicken muss, und der jeweilige eintrag steht in meinem formularfeld.
Ich habe mal einen screenshot beigefügt. Kennt jemand ein solches Script, kann mir evtl. Tutorials quellen nennen, oder erstmal wie man ein solches script überhaupt nennt.
Das Problem war nämlich auch das ich hier im Forum und bei google nicht so recht wusste wonach ich suchen sollte.
Vielen Dank im voraus.
Jamest