Muckel1986
Erfahrenes Mitglied
Guten Abend,
ich bin gerade dabei für die Berufsschule, also im Unterricht, eine statische Seite zu basteln. Doch hapert es schon am Anfang. Ich möchte oben einen header haben, darunter zwei "spalten" und darunter den footer.
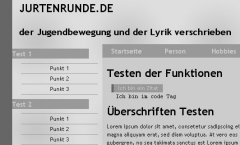
Dabei kommen zwei fehler (siehe Bilder).
1. Fehler bei diesem Code:

2. Fehler bei diesem Code

Hat jemand einen Hinweis, was ich falsch mache? Achja, bis lang nur für den Firefox was dran gemacht.
Gruß und Danke
Muckel
ich bin gerade dabei für die Berufsschule, also im Unterricht, eine statische Seite zu basteln. Doch hapert es schon am Anfang. Ich möchte oben einen header haben, darunter zwei "spalten" und darunter den footer.
Dabei kommen zwei fehler (siehe Bilder).
1. Fehler bei diesem Code:

Code:
body,html{
height:100%;
font:12px "Trebuchet MS", Verdana, Arial, sans-serif;
color:#000000;
background:#666666;
text-align:center;
}
*{
padding:0;
margin:0;
border:0;
}
#head{
top:0;
left:50px;
right:50px;
height:110px;
padding:;/*Innenabstand*/
margin-top:0;/*Außenabstand*/
margin-left:50px;/*Außenabstand*/
margin-right:50px;/*Außenabstand*/
margin-bottom:0;/*Außenabstand*/
border: 1px solid red;
}
#head h1 {
color: #000000;
line-height: 30px;
font-size:25px;
text-align:left;
text-transform:uppercase;
margin:5px;/*Innenabstand*/
}
#head p{
color:#000000;
line-height: 25px;
font-size:20px;
font-weight:bold;
text-align:left;
text-transform:none;
margin:5px;/*Innenabstand*/
}
#left{
top:110;
left:50px;
width:200px;
padding:0;/*Innenabstand*/
margin-top:0;/*Außenabstand*/
margin-left:50px;/*Außenabstand*/
margin-right:0;/*Außenabstand*/
margin-bottom:0;/*Außenabstand*/
border: 1px solid red;
}
#right{
top:110;
left:250px;
right:50px;
padding:0;/*Innenabstand*/
margin-top:0;/*Außenabstand*/
margin-left:0;/*Außenabstand*/
margin-right:50px;/*Außenabstand*/
margin-bottom:0;/*Außenabstand*/
border: 1px solid red;
}
#footer{
}2. Fehler bei diesem Code
Code:
body,html{
height:100%;
font:12px "Trebuchet MS", Verdana, Arial, sans-serif;
color:#000000;
background:#666666;
text-align:center;
}
*{
padding:0;
margin:0;
border:0;
}
#head{
top:0;
left:50px;
right:50px;
height:110px;
padding:;/*Innenabstand*/
margin-top:0;/*Außenabstand*/
margin-left:50px;/*Außenabstand*/
margin-right:50px;/*Außenabstand*/
margin-bottom:0;/*Außenabstand*/
border: 1px solid red;
}
#head h1 {
color: #000000;
line-height: 30px;
font-size:25px;
text-align:left;
text-transform:uppercase;
margin:5px;/*Innenabstand*/
}
#head p{
color:#000000;
line-height: 25px;
font-size:20px;
font-weight:bold;
text-align:left;
text-transform:none;
margin:5px;/*Innenabstand*/
}
#left{
float:left;
top:110;
left:50px;
width:200px;
padding:0;/*Innenabstand*/
margin-top:0;/*Außenabstand*/
margin-left:50px;/*Außenabstand*/
margin-right:0;/*Außenabstand*/
margin-bottom:0;/*Außenabstand*/
border: 1px solid red;
}
#right{
top:110;
left:250px;
right:50px;
padding:0;/*Innenabstand*/
margin-top:0;/*Außenabstand*/
margin-left:0;/*Außenabstand*/
margin-right:50px;/*Außenabstand*/
margin-bottom:0;/*Außenabstand*/
border: 1px solid red;
}
#footer{
}Hat jemand einen Hinweis, was ich falsch mache? Achja, bis lang nur für den Firefox was dran gemacht.
Gruß und Danke
Muckel