layla
Erfahrenes Mitglied
Hi!
Mir wurde ja hier im Forum gesagt das man ein Menu in css mit einer Liste aufbaut. Ok also hab ich das halt gemacht.
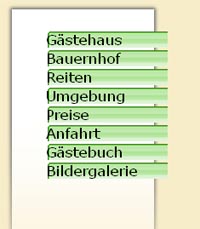
Das 1 Problem war das der IE die Buttons so weit auseinander getan hat. Jemand hat mir gesagt ich müsste alle li in eine Zeile schreiben. Ok das hat auch geholfen aber jetzt sind die Buttons ganz zusammen gerückt, ich hätte aber gerne einen kleinen Abstand.
2 Problem: Ich habe margin-left:57px; eingetragen im IE passt das ganz genau, aber im Firefox sind die Buttons nach rechts verschoben.
Was muss ich eintragen damit es in beiden Browsern passt?
Mir wurde ja hier im Forum gesagt das man ein Menu in css mit einer Liste aufbaut. Ok also hab ich das halt gemacht.
HTML:
<ul class="imenue">
<li><a href="ghaus.htm">Gästehaus</a></li>
<li><a href="bauernhof.htm">Bauernhof</a></li>
<li><a href="reiten.htm">Reiten</a></li>
<li><a href="umgebung.htm">Umgebung</a></li>
<li><a href="preise.htm">Preise</a></li>
<li><a href="anfahrt.htm">Anfahrt</a></li>
<li><a href="gbuch.htm">Gästebuch</a></li>
<li><a href="galerie.htm">Bildergalerie</a></li>
</ul>
Code:
ul.imenue{ height:30px; margin-left:57px;}
.imenue li {
background: url(Bilder/button.gif) no-repeat; list-style-type:none; margin:0; font-family: verdana; font-size:13pt; text-decoration:none; color: #000000;
}
.imenue li a {padding-left:40px; padding-top:4px; display:block; text-decoration:none; }
.imenue li a:link, .imenue li a:visited {font-family: verdana; font-size: 13pt; text-decoration:none; color: #000000; }
.imenue li a:hover { color:white; }
.imenue li a:active { color:black; }Das 1 Problem war das der IE die Buttons so weit auseinander getan hat. Jemand hat mir gesagt ich müsste alle li in eine Zeile schreiben. Ok das hat auch geholfen aber jetzt sind die Buttons ganz zusammen gerückt, ich hätte aber gerne einen kleinen Abstand.
2 Problem: Ich habe margin-left:57px; eingetragen im IE passt das ganz genau, aber im Firefox sind die Buttons nach rechts verschoben.
Was muss ich eintragen damit es in beiden Browsern passt?