B
ByeBye 246039
Hallo liebe Programmierer,
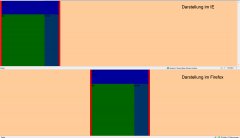
ich habe ab und zu das Problem, dass meine äußere Box im IE nicht mittig gestellt wird, trotz dessen, dass ich für die Box "margin: 0 auto;" angebe. Ich denke, dass es aufgrund eines anderen Befehls dazu kommt.
Kennt jemand das Problem und weiß, wodurch das verursacht wird?
Hier mal mein Beispiel-Skript:
Ich danke für euren Input.
LG SuLeu
ich habe ab und zu das Problem, dass meine äußere Box im IE nicht mittig gestellt wird, trotz dessen, dass ich für die Box "margin: 0 auto;" angebe. Ich denke, dass es aufgrund eines anderen Befehls dazu kommt.
Kennt jemand das Problem und weiß, wodurch das verursacht wird?
Hier mal mein Beispiel-Skript:
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><?xml version="1.0" encoding="utf-8" ?>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Meine Seite</title>
<style type="text/css">
html, body {
margin: 0;
padding: 0;
height: 100%;
}
#wrapper {
width: 100%;
background-color:#FC9;
margin: 0 auto; /* Div soll zentriert werden */
min-height: 100%;
height:100%;
overflow: hidden !important; /* FF Scroll-leiste */
}
</style>
</head>
<body>
<div id="wrapper">
<div id="middle" style="margin:auto; width:420px; height:100%; min-height: 100%;">
<div id="schatten_links" style="width:10px; background-color:#F00; float:left; height:100%; min-height: 100%;"> </div>
<div id="content" style="width:10px; background-color: #009; float:left; width:400px; height:100%; min-height: 100%;">
<div id="header">
<div id="navigation"> navi </div>
<div id="banner">banner <br />
<br />
<br />
<br />
</div>
</div>
<div id="inhalt" style="height:100%; min-height: 100%;">
<div id="left" style=" width:300px; background:#060; float:left; height:100%; min-height:100%;">link<br />
</div>
<div id="right" style="width:100px; background:#036; float:left; height:100%; min-height:100%;"> lrechts<br />
</div>
</div>
</div>
<div id="schatten_rechts" style="float:left; width:10px; background-color:#F00; min-height: 100%; height:100%;"></div>
<br class="clear" style="clear:both" />
</div>
</div>
</body>
</html>Ich danke für euren Input.
LG SuLeu