Hallo Community,
ich bastel gerade ein Chat Fenster,
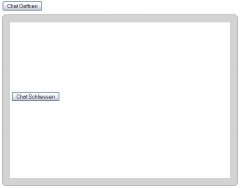
was beim klicken auf ein Element sichtbar werden soll,
das geht auch
aber die Box wird nicht in seiner normalen
Größe angezeigt, so sieht das ganze aus

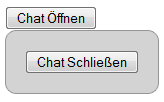
Ohne den Javascript teil wird die Box richtig angezeigt
~EIS-TEE
Ich bin zu allem bereit, aber zu nichts zu gebrauchen.
ich bastel gerade ein Chat Fenster,
was beim klicken auf ein Element sichtbar werden soll,
das geht auch
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Chat</title>
<link rel="stylesheet" type="text/css" href="chat.css" />
<script language="JavaScript">
function chat_oeffnen(){
document.getElementById("chat_fenster").style.display="block";
}
function chat_schliessen(){
document.getElementById("chat_fenster").style.display="none";
}
</script>
</head>
<body>
<!-- Chat Fenster öffnen Start -->
<button onclick="chat_oeffnen()">Chat Öffnen</button>
<!-- Chat Fenster öffnen Ende -->
<!-- Chat Box Start -->
<table id="chat_fenster" cellspacing="0" cellpadding="0" class="chat">
<tr>
<td class="chat_links_oben"></td><td class="chat_mitte_oben"></td><td class="chat_rechts_oben"></td>
</tr><tr>
<td class="chat_mitte_links"></td><td class="chat_content">
<!-- Start Chat Content -->
<button onclick="chat_schliessen()">Chat Schließen</button>
<!-- Ende Chat Content -->
</td><td class="chat_mitte_rechts"></td>
</tr><tr>
<td class="chat_links_unten"></td><td class="chat_mitte_unten"></td><td class="chat_rechts_unten"></td>
</tr>
</table>
<!-- Chat Box Ende -->
</body>
</html>
HTML:
@charset "utf-8";
/* CSS Document */
.chat{
width:600px;
height:400px;
display:none;
}
.chat_links_oben{
background:url(bilder_chat/links_oben.png) no-repeat;
width:20px;
height:20px;
}
.chat_mitte_oben{
background:url(bilder_chat/mitte_oben.png) repeat-x;
height:20px;
}
.chat_rechts_oben{
background:url(bilder_chat/rechts_oben.png) no-repeat;
width:20px;
height:20px;
}
.chat_mitte_links{
background:url(bilder_chat/mitte_links.png) repeat-y;
width:20px;
}
.chat_mitte_rechts{
background:url(bilder_chat/mitte_rechts.png) repeat-y;
width:20px;
}
.chat_links_unten{
background:url(bilder_chat/links_unten.png) no-repeat;
width:20px;
height:20px;
}
.chat_mitte_unten{
background:url(bilder_chat/mitte_unten.png) repeat-x;
height:20px;
}
.chat_rechts_unten{
background:url(bilder_chat/rechts_unten.png) no-repeat;
width:20px;
height:20px;
}
.chat_content{
background:url(bilder_chat/content.png);
}
Ohne den Javascript teil wird die Box richtig angezeigt
~EIS-TEE
Ich bin zu allem bereit, aber zu nichts zu gebrauchen.