Hallo zusammen,
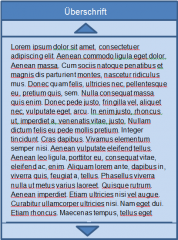
ich würde gerne, bevorzugt mit extJS falls das geht, ansonsten auch mit anderen Mitteln, eine Div-Box haben, die wie folgt aufgebaut ist (siehe Anhang).
Wenn man nun mit der Maus über den Pfeil nach oben fährt soll nach oben gescrollt werden (vorausgesetzt man ist nicht schon ganz oben), wenn man über den nach unten fährt nach unten (außer man ist schon ganz unten). Ist das obere oder untere Ende erreicht oder es gibt nichts zu scrollen, dann soll jeweils der entsprechende Pfeil ausgegraut sein.
Ich habe sowas auf kicker.de schon mal gesehen, allerdings ist der Queltext dort sooo riesig, dass ich das nicht herausfiltern konnte, zumal es ja auch Urheberrechts-Probleme geben könnte.
Wäre super, wenn da jemand eine Lösung hätte oder Stichworte, unter denen man danach googlen kann. Ich finde immer nur Lösungen zu autoscroll, wenn ein Div überfüllt ist.
Vielen Dank und viele Grüße,
Dirk
ich würde gerne, bevorzugt mit extJS falls das geht, ansonsten auch mit anderen Mitteln, eine Div-Box haben, die wie folgt aufgebaut ist (siehe Anhang).
Wenn man nun mit der Maus über den Pfeil nach oben fährt soll nach oben gescrollt werden (vorausgesetzt man ist nicht schon ganz oben), wenn man über den nach unten fährt nach unten (außer man ist schon ganz unten). Ist das obere oder untere Ende erreicht oder es gibt nichts zu scrollen, dann soll jeweils der entsprechende Pfeil ausgegraut sein.
Ich habe sowas auf kicker.de schon mal gesehen, allerdings ist der Queltext dort sooo riesig, dass ich das nicht herausfiltern konnte, zumal es ja auch Urheberrechts-Probleme geben könnte.
Wäre super, wenn da jemand eine Lösung hätte oder Stichworte, unter denen man danach googlen kann. Ich finde immer nur Lösungen zu autoscroll, wenn ein Div überfüllt ist.
Vielen Dank und viele Grüße,
Dirk