mr-otin
Mitglied
Hallo Community,
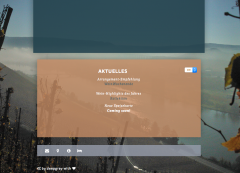
in meinem Layout wird eine Column kleiner dargestellt als die darüberliegende, obwohl sie mit der gleichen größe erstellt wurde. Und zwar ist der rechte untere Container (sidebar-info-bottom) gemeint...
Der drüberliegende hat genau die gleiche grösse jedoch ein margin-top von 25px

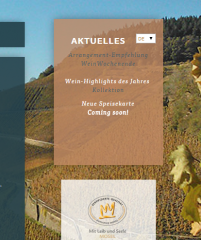
Schlimmer wird es wenn ich das Fenster auf ca. 795px (breite) verkleinere, dann verkleinert sich sidebar-info-bottom sowie footer-nav um jeweils 15px auf jeder Seite gegenüber dem Content-Div.

Ich habe schon probiert es über den Viewport anzupassen, jedoch macht er gar nix. Hättet ihr noch einen Lösungsansatz für mich. Danke im voraus
Zur Seite hier: www.deepgrey.de/berweiler/relaunch/
in meinem Layout wird eine Column kleiner dargestellt als die darüberliegende, obwohl sie mit der gleichen größe erstellt wurde. Und zwar ist der rechte untere Container (sidebar-info-bottom) gemeint...
Der drüberliegende hat genau die gleiche grösse jedoch ein margin-top von 25px

Schlimmer wird es wenn ich das Fenster auf ca. 795px (breite) verkleinere, dann verkleinert sich sidebar-info-bottom sowie footer-nav um jeweils 15px auf jeder Seite gegenüber dem Content-Div.

Ich habe schon probiert es über den Viewport anzupassen, jedoch macht er gar nix. Hättet ihr noch einen Lösungsansatz für mich. Danke im voraus
Zur Seite hier: www.deepgrey.de/berweiler/relaunch/